現在、当ブログでは各種SNSとの連携をするボタンは、プラグインの「WP Social Bookmarking Light」を使って設置しています。
まあ、たいして利用はしてもらえてないのですがね(汗)
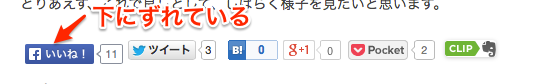
で、先日ふと見たら、facebookの「いいね!」ボタンの位置がちょっとだけ下にずれてたんです。
放っておこうかなとも思ったのですが、何だか気になるので、直すためにちょっと調べてみました。
PC表示での「いいね!」ボタンのズレを直す
位置の調整には、管理画面のスタイルタブの「Custom CSS:」に設定を追加すればいいのだろうということは分かるのですが、肝心のコードをどう書けばいいのかがさっぱり(汗)
最初、よく分からずにmarginの設定をちょっとずつ弄ってみたりしたのですが、結局、こちらのサイトに詳しく書かれていたので参考にさせていただきました。ありがとうございました。
→WP Social Bookmarking Lightで「いいね!」のボタンがズレる現象を解決 | 経験知
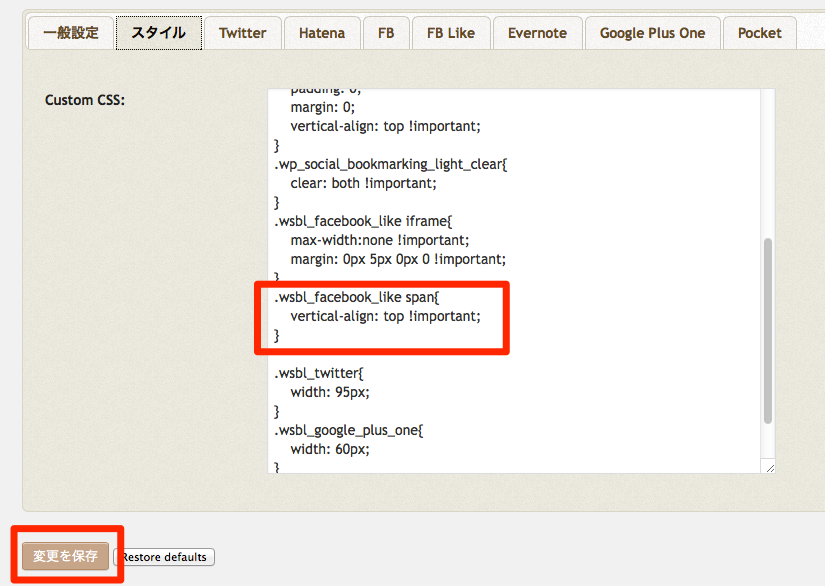
そちらによると、次のコードを「WP Social Bookmarking Light」の管理画面のスタイルタブの「Custom CSS:」に追加するとのことで、すいません、結局そっくり使わせていただきました。
.wsbl_facebook_like span{
vertical-align: top !important;
}
元々が「vertical-align: bottom」になっているので、これを「vertical-align: top」に変更したとのことです。(なるほど〜)
最後に「変更を保存」をクリックするのを忘れずに。
で、ずれが直って綺麗に表示されました。
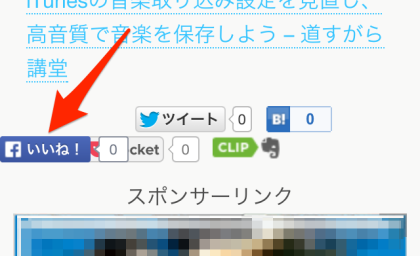
これで問題解決だ!とふと、今度はiPhoneの方の表示を見てみると、
なんじゃ、こりゃ?
スマートフォン(iPhone)での「いいね!」ボタンのズレを直す
「WP Social Bookmarking Light」を使った各種SNSとの連携ボタンのうち、スマートフォン(iPhone)での「いいね!」ボタンがずれていて、なんてもんじゃなく、そっくり一段下にずれて、下の他のボタンと重なってしまってました。
で、このずれを見つけてから、自力では相変わらず修正方法が全然分からない…
同じような方がいないかと、そしてその修正方法が紹介されていないかと、随分とあちこち探したのですがなかなか見つからず、これはお手上げだ〜、とあきらめかけた頃、こちらの記事に解決方法が記載されていました。本当にありがとうございました。
→Facebook のいいねボタンで表示崩れが起きた結果… – HAM MEDIA MEMO
なにやらFacebook の「いいね!」ボタンのスタイルが「display: block;」の表示になるように変更になっていたためで、これをインラインに戻す方法の対処法として、次のコードを「Custom CSS:」に追記するとのことです。
.fb_iframe_widget {
width: auto !important;
display: inline-block !important;
}
う〜ん、今ひとつ理解する頭を持ってないので、申し訳ないですが、今回も、そっくり使わせていただきました。
これで、iPhoneでの表示もずれが直り、すっきりしました。
本当に、今回は自力では何も解決しませんでした。
HAM MEDIA MEMOさんに感謝しつつ、同じように、自力で直せない方の参考になればと思います。
【関連記事】
・WordPressのプラグイン「WP Social Bookmarking Light」を設置してみる
・「WP Social Bookmarking Light」で設置したFacebookのコメント欄が切れてしまう