最近、記事の分類で、親カテゴリーから子カテゴリー、そして孫カテゴリーと階層構造を持たせることがあって、何だか現在の居場所が分かりにくくなってきたので、パンくずリストを設置してみることにしました。
「パンくずリスト」といえば、現在の記事の位置を「ホーム>カテゴリー>現在の記事名」といった感じで、よく記事の上部に表示されているやつですね。
技術的に疎い私としては、ここはWordPressプラグインを利用しようということで、今回は「Breadcrumb NavXT」というプラグインを導入してみたので、その備忘録です。
このプラグインは、検索してみたらすぐ出てきたので、ポピュラーなんですね。
今回の導入に際しては、独力では心もとないので、こちらを参考にさせていただきました。ありがとうございました。
→Breadcrumb NavXTプラグイン(パンくずリストの表示) – WordPressプラグインの一覧
「Breadcrumb NavXT」を導入してみる
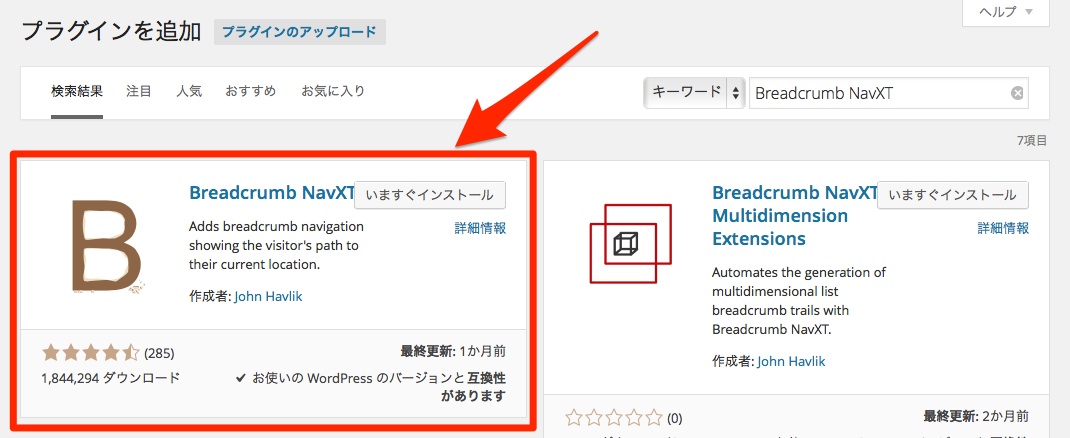
WordPressの管理画面から、プラグインの追加画面で検索すると、すぐに出てくるので、早速インストールします。
(この時のバージョンはBreadcrumb NavXT 5.2.0、ちなみにWordPressは最新の4.1.1に対応してました)
インストールが終わったら、プラグインの有効化を忘れずに。
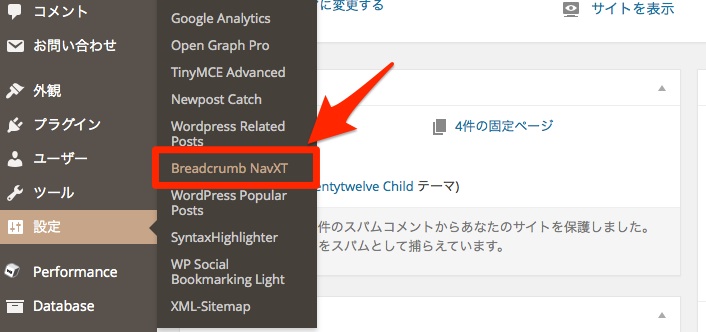
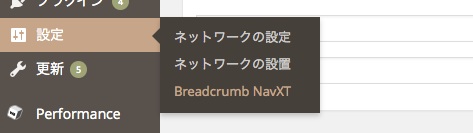
次に、管理画面の「設定」→「Breadcrumb NavXT」へと進みます。

(マルチサイトにしている場合は、サイトネットワーク管理者の管理画面から)

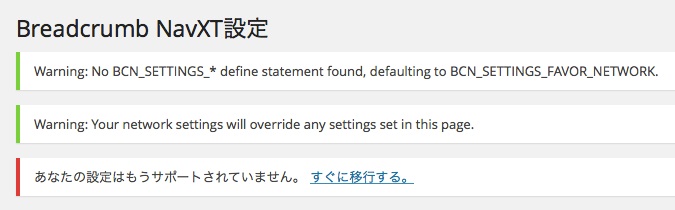
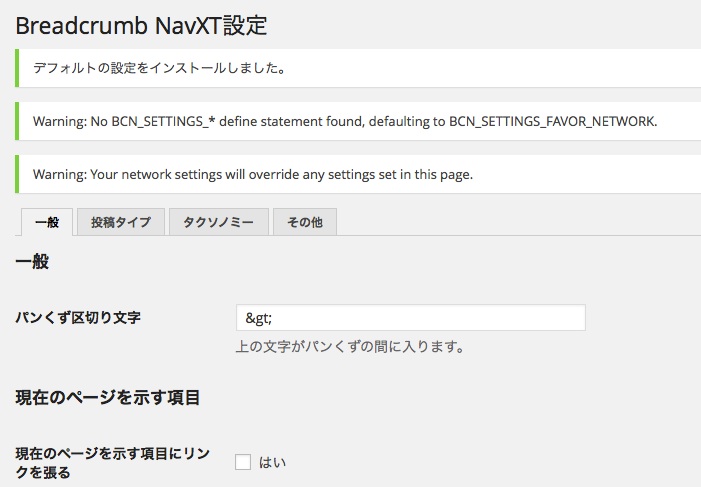
で、開いた画面に何やら書かれています。
警告が出ているのですが、これがよく分からない…(未確認事項その1)
さらに「あなたの設定はもうサポートされていません。」とは…(未確認事項その2)
分からないというのは恐ろしいですが、ここは未確認事項はひとまず置いといて、「すぐに移行する。」をクリックすると、「Breadcrumb NavXT設定」画面が表示されました。

(警告が出たままですが、こいうのって、何が起こっても自己責任ていうやつですね…)
あとは、基本、デフォルトで表示させて、細かいところは追々修正したいと思います。。。
ん?この状態では表示されないですよね。そもそもどうすれば表示できるの?
リストを表示するには、テーマにコードを記述
先述の参考にさせていただいたサイトによると、パンくずリストを表示するには、リストを表示したい位置に、次のコードを記述する必要があるとのことです。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
このコード、他に色々と検索して調べたサイトにも書かれていたのですが、いったいどこから出てきたのかと思ったら、こちらにありました。
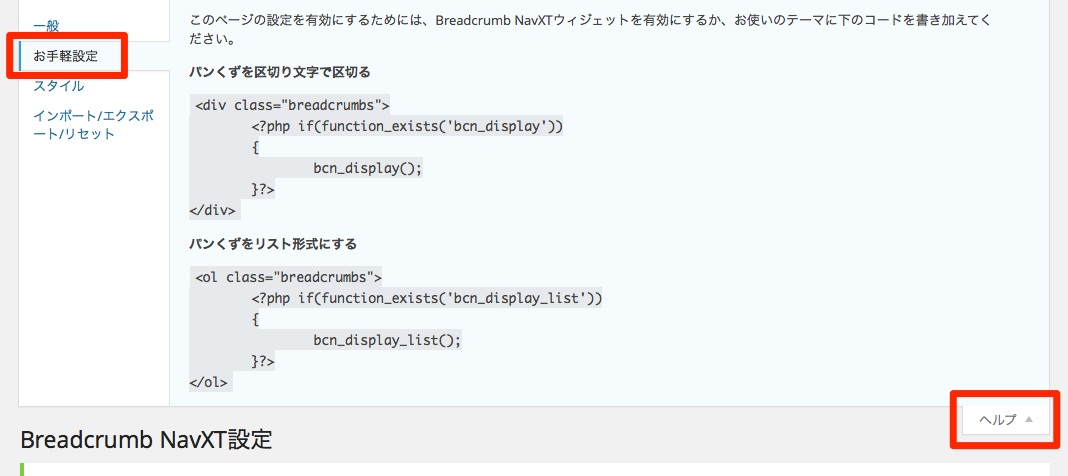
「Breadcrumb NavXT設定」画面の右上の「ヘルプ」をクリックしたら出てくる画面から「お手軽設定」を選択すると、設定を有効にするためのコードが表示されました。
これを、テーマの表示したい位置に追記するんですね(ウィジェットとしても利用できるようですね)。
当ブログでは、header.phpの </header><!-- #masthead --> の下に、このコードを追記しました。
これで、まずはパンくずリストがなんとか表示されました。
リストの表示を調整してみる〜スタイルシート他
細かな表示位置などの調整については、CSSをいじることになるのですが、先ほどの設定画面の右上の「ヘルプ」をクリックして出る画面に、「スタイル」という項目があり、これを選択すると、基本スタイルとして次のCSSが表示されます。
.breadcrumbs
{
font-size: 1.1em;
color: #fff;
margin: 30px 0 0 10px;
position: relative;
float: left;
}
このブログでは、子テーマを使っているので、これを子テーマのスタイルシートに貼付けて、色々といじってみてます。
参考までに、現在はこんな感じにしてます。
/*パンくずリスト */
.breadcrumbs
{
font-size: 0.8em;
color: #000;
margin: 8px 0 5px 0;
}
「Breadcrumb NavXT設定」画面での各種設定については、まだ把握しきっていないので、これからなんですが、とりあえず、ホーム(トップ)ページの表記をブログ名ではなくて、「ホーム」という表示にしたかったので、一般設定の「ホームページ用テンプレート」の項目だけ、テキスト部分にあたる「%htitle%」を「ホーム」に変更しました。
ホーム(トップ)ヘージのパンくずリストを非表示に
最後に、ホーム(トップ)ヘージにも、リスト名“ホーム”(設定で変更してなければブログ名)が表示されてしまうので、トップページからは削除したいのですが…
しかし、元々、header.phpにコードを追加したためなんでしょうが、トップページだけ非表示にする方法が分からない…
で、色々調べていたら、こちらのサイトにありました。ありがとうございました。
→パンくずリストを表示する「Breadcrumb NavXT」 | WP MEMO
条件分岐をする方法なのですが、すいません、条件分岐も全く疎いので、記載の通りに次のようなコードを記述しました。
<?php if(is_home()): ?>
<?php else: ?>
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php endif; ?>
元のテーマに追記したコードの上下に、条件分岐をしてるんですね。
いや〜、助かりました。
これで、ひとまず希望通りのパンくずリストとなりました。
おわりに
このパンくずリストで、ユーザーの利便性も少しは上がるといいですよね(って、それほどアクセスはないですが…)。
案外、自分でクリックして使っていたりしてます。
それにしても、やっぱりPHPについては、頑張って勉強した方がいいかな。
ちなみに、未確認事項その1について、全く同じ状況の次の記事があったのですが、
→WordPress › フォーラム » Breadcrumb NavXT設定画面でのwarningのメッセージ
解決策は載ってませんでしたので、保留のままです。