WordPressのスマートフォン表示用のプラグイン「WPtouch」は、利用している方も多いと思いますが、私、小梅太郎(@koume_taro)も便利に利用させていただいてました。これまでは…
って、現在のバージョンはWPtouch3.1.5ですが、とにかく先日のアップデートで全然変わってしまったんですよね。
以来、初心者的には、分からないながらも少しずつ手を加えているところですが、先日「今さら聞けない、WPtouchがアップデートであまりに変わって何をどうしよう【未だ手つかず】」ということで、差し当たってカスタマイズしたいポイントを3点ほどあげてみたので、今回はその中の、ヘッダー部分のブログ名について弄ってみました。
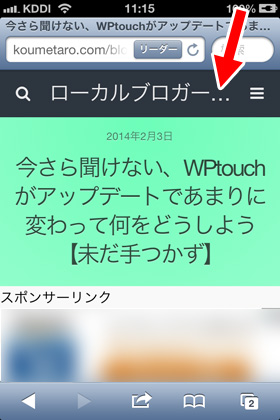
デフォルトでは、ブログ名が長いと、途中で切れてしまうんですよね。

(使用しているスマホがiPhone 4Sで iOS6.1.3なので、画面表示が古くてごめんなさい)
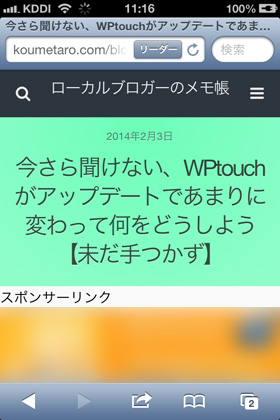
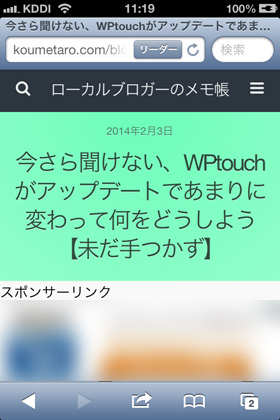
まあ、全然気にしない方も多いのでしょうが、何となくブログタイトル全部を表示させたくなったので弄ってみたいと思いますが、この場合は、初心者の私でもヘッダー部分のcssを変更すれば、なんとかなりそうですね。
ヘッダー部分のブログ名を全文表示させたい
ヘッダー部分をいじるのに、style.cssのある場所は、使用しているテーマがBauhausというテーマなので(無料で設定できるのはこれのみ)、
/wp-content/plugins/wptouch/themes/bauhaus/default/
の中にあります。
で、修正箇所はこの辺り。
header h1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0;
font-size: 150%;
font-weight: normal;
font-style: normal;
line-height: 2.25;
}
ここで、font-sizeを150%から、全文表示されるまで数値を落としていきました。
ただ、それだけでは、枠内での上下の位置がずれるので、上記のline-heightの数値と、背景の枠の幅を小さくするべく、同時に上記のコードのちょっと上にある次のコード
header {
position: relative;
opacity: 1;
overflow: hidden;
height: 54px;
z-index: 4;
}
ここのheightの数値も少し小さく変えてみました。
結果、こんな感じで何とか体裁がとれたのではないでしょうが。
とまあ、これでいいのかどうかは、何とも心もとないですが、ひとまずこれで良しとします。