WordPressのスマートフォン表示用のプラグイン「WPtouch」のバージョンが上がってから、見た目も全く変わってしまったので、ちょっとずつ分からないながらも手を加えている小梅太郎(@koume_taro)です。
そのWPtouchの設定画面の[Theme Settings]の中に「Bookmark icon」というタブがあります。
![]()
最初なんだろうと思ったのですが、これって、スマートフォンで気に入ったサイトを「ホーム画面に追加」した時に表示されるアイコンのことですよね。
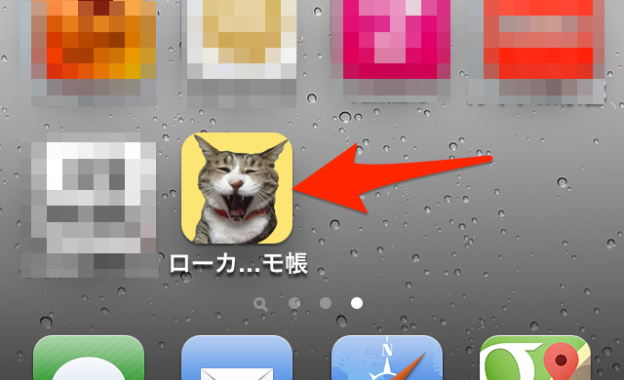
現状は、何だかいつの間にか、こんなアイコンになってたんですよね。
![]()
(スマホがiPhone 4Sで iOS6.1.3なので、画面表示が古くてごめんなさい)
ということで、今回は差し当たってあちこちで小梅太郎(@koume_taro)アイコンとして使っている、飼い猫の写真をここでも使いたいと思います。
設定画面の通り、
Androidは96×96 pixels(PNG)
iPhone & iPod touchは120×120 pixels(PNG)
で作成して、アップロードしました。
そして、最後に[Save Changes]をクリックするのを忘れずに。
そうすると、画面上にもアップロードした画像が表示され、同時に、速攻でスマートフォン側のアイコン表示も変更されました。
まあ、当ブログをわざわざホーム画面に設定してくれる方は、そうはいないと思いますが(汗)、万が一にもあれば、目立ってちょっと楽しいですよね。
今回はWPtouchの機能を使ってホーム画面用のアイコンを設定しましたが、根本的な設定には、<head>内にタグを設置すればできるようですね。
それについては、また別の機会にでも。
ちなみに、こちらのブログに詳しく掲載されていたので、いつか参考にさせていただきたいと思います。ありがとうございます。
→スマートフォンのホーム画面にブックマークアイコンを作る3つのステップ | スマートフォン&モバイルEC事例ノウハウ集|モバイルファーストラボ