先日設置した、最新記事をサムネイル付きで表示していくれる、WordPressのプラグイン「Newpost Catch」ですが、そのまま何もせずに表示すると、サムネイルに余白があったり、記事タイトルの幅が途中で改行されていたりしてます。
これは、どうやらスタイルシートをいじらないといけないようで、そこらへんに疎い者としては、ちょっと腰が引けるのですが、せっかくですから何とか弄ってみたいと思います。
カスタマイズ用のCSSファイル「newpost-catch.css」を作成
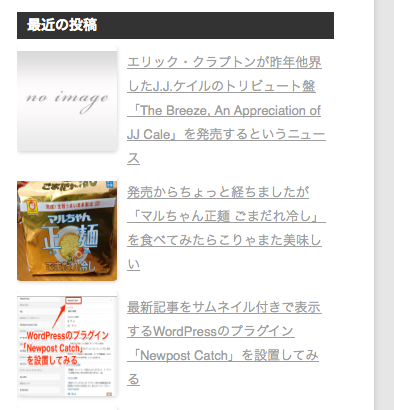
現在は、サムネイルのサイズだけ設定して、表示はこのようになってます。
最初に書いたように、サムネイルの余白や、記事タイトルが途中で改行されていて、幅に対して右に余白があるのが気になります。
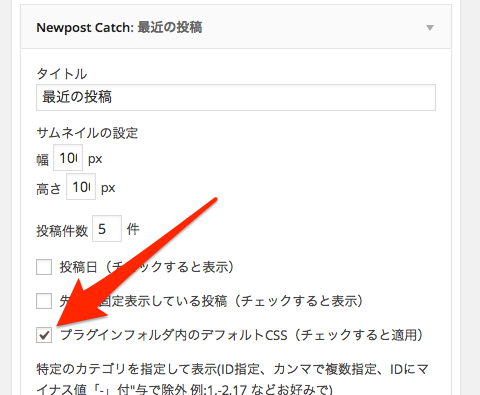
ここで、管理画面の「外観」→「ウィジェット」画面のNewpost Catchの設定で、「プラグインフォルダ内のデフォルトCSS(チェックすると適用)」のチェックを外すと、
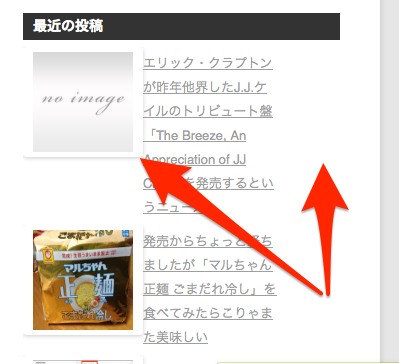
これが、デフォルトCSSが適用されていない何もしない状態ですね。
これだとタイトルのテキストが下に回り込んじゃいます。
さて、ここからですね。
表示を整えるるために、プラグインフォルダ内のデフォルトCSSなるものを直接弄ってもいいのですが、それだとどうやらプラグインのバージョンアップのたびにCSSファイルが上書きされて元に戻ってしまうとのことです。
そこで、今回参考にさせていただいたのが、こちらのこのプラグインの作者さんの記事です。ありがとうございます。
・Newpost Catch | 今村だけがよくわかるブログ
作者さんは日本のかたなんですよね。感謝です。
それによると、
独自でCSSのスタイルを適用されたい場合は、先ほど記載したとおり「テーマフォルダ/css/」内にカスタマイズ用のCSSファイル「newpost-catch.css」を作成ください。作成するファイル名は「newpost-catch.css」としてください。他のファイル名ですとcssファイルの読み込みを行いませんのでご注意下さい。
Newpost Catch | 今村だけがよくわかるブログ
ということで、「newpost-catch.css」がデフォルトの「style.css」より適用の優先度が高いそうです。
使用中のテーマ内にあるstyle.cssなんかに直接書き込む方法もあるようですが、今回は、カスタマイズ用のCSSファイル、newpost-catch.cssファイルを作ってみます。
当ブログの場合は、子テーマを作っているので、そのファルダ内にcssフォルダを作り、その中に、デフォルトのstyle.cssファイルをコピーしてきてnewpost-catch.cssというファイル名に変更して入れました。
実際にCSSを弄ってみる
では、実際にnewpost-catch.cssのCSSを弄ってみたいと思います。
あっ、管理画面の「外観」→「ウィジェット」画面のNewpost Catchの設定で、「プラグインフォルダ内のデフォルトCSS(チェックすると適用)」のチェックを外しておくのを忘れずに。
CSSファイルの中で、弄る所は次でしょうかね。
#npcatch img{
float:left;
padding:5px 10px;
}
#npcatch .title{
width:135px;
float:left;
padding:5px 5px 5px 0px;
}
何を変更するかというと、サムネイルの幅と、余白と、タイトルの幅の合計が、サイドバーの幅にちょうど良く収まるように調整するといいんですよね。
ということで、次のような感じで、タイトルのwidthを大きくして、余白を調整して、画像には下にマージンを入れてみました。
#npcatch img{
float:left;
padding:5px 0px 0px;
margin:0px 0px 10px;
}
#npcatch .title{
width:200px;
float:left;
padding:5px 5px 5px 10px;
}
これで、何とか形になったでしょうかね。
おわりに〜今後の課題
これでしばらくは様子を見ようと思いますが、まだちょっと気になる所では、記事中に画像がない場合、デフォルトの「no_image画像」が表示されるようになっているのですが、この画像を自由に設定したいところですね。
他の人気記事や関連記事を表示するプラグインでは設定してるので、できればこのNewpost Catchでも合わせたい所です(どうやら現状では、公式にはできないようです)。
それと、サムネイルがトリミングされず、画像に変倍がかかっているのは何故だ?
どこの設定かな?ちょっと分からない…
ここら辺は、今後の課題としておいて、Newpost Catchの表示について、今回の基本的なCSSの設定は以上で終了!ということにしておきます(笑)
※今回は、作者のこちらの記事も参考にさせていただきました。ありがとうございました。
・【WordPressプラグイン「Newpost Catch」でCSSを使って見た目を整える方法】画像は左、記事タイトルは右にさせる | 今村だけがよくわかるブログ