当ブログのスマートフォン表示には、WordPressのお馴染みのプラグイン「WPtouch」(一覧の名前は「WPtouch Mobile Plugin」)を使用しているのですが、結構ちょこちょことアップデートしてるんですよね。
その度に、分からないながらも何とか自分なりに変更していた、style.cssやsingle.phpの内容がリセットされてしまうので、アップデート後の作業内容を忘れないように、備忘録として書き留めておきたいと思います。
(ということで、当エントリーは完全に個人的なメモになっているので、ご了承を)
ちなみに、現在のバージョンはWPtouch 3.2.1です。
使用しているテーマは、無料のBauhausというテーマで、各ファイルの場所は、
/wp-content/plugins/wptouch/themes/bauhaus/default/
になりますね。作業前にはバックアップを忘れずに。
管理画面での設定については、アップデートしてもそのまま引き継がれるので問題ないですね。
AdSenseを2カ所に設置
Google AdSenseをタイトル下と記事下に設置していて、それぞれコードをsingle.phpに追加します。
どちらも「スポンサーリンク」のラベルを付けてます。
・タイトル下にはラージ モバイル バナー(320 x 100)
single.phpの次のコードの直後に設置。
<span class="post-author"><?php the_author(); ?></span> <?php } ?> </div>
・記事下にはレクタングル(中)(300×250)
single.phpの次のコードの直後に設置。
<?php if ( wptouch_has_categories() || wptouch_has_tags() ) { ?>
記事下は、全体を<div align=”center” style=”margin:10px 0 0px;”>コード</div>で囲ってます。
WordPress Related Postsを任意の場所に表示
関連記事を表示してくれるプラグイン「WordPress Related Posts」は、表示位置を任意の位置にしているので、そのための次のコードをsingle.phpに挿入し直します。
<?php wp_related_posts()?>
当ブログでは、次のコードの直後に設置。
</div> <!-- content -->
WordPress Related Postsの表示位置を任意の位置に変える設定についてはこちら記事でも。
→今さら聞けない、関連記事を表示するWordPressのプラグイン「WordPress Related Posts」の表示位置を変えたい
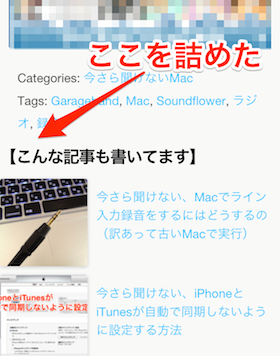
記事本文下のスペースを詰める
記事本文の下のスペースが空くんですよね。
現在だと、上記のWordPress Related Postsの上部にあたります。
ここのスペースを詰めるために、style.cssの次の箇所を変更してます。
.post-page-content {
color: rgba(0,0,0,.7);
font-size: 100%;
line-height: 165%;
padding-bottom: 10px;
overflow: hidden;
}
padding-bottomの数値を50→10pxに変更してます。
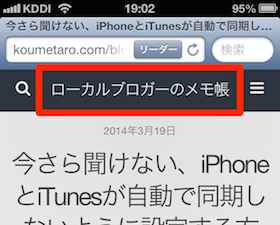
ヘッダー部分のブログ名を全文表示
ヘッダー部分のブログ名が長くて省略されるので、全文表示させるためstyle.cssの次の箇所を変更してます。
header h1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0;
font-size: 110%;
font-weight: normal;
font-style: normal;
line-height: 2.5;
}
font-sizeを150→110%に(全文表示されるまで数値を落としました)、line-heightを2.25→2.5に変更。
さらに、背景の枠の幅を小さくするため、同時に上記のコードのちょっと上にある次のコードも変更してます。
header {
position: relative;
opacity: 1;
overflow: hidden;
height: 48px;
z-index: 4;
}
heightを54→48pxに変更。
小見出し設定は管理画面で対応
style.cssに小見出しの設定を追加してもいいのですが、現在は管理画面において、「Core Settings」の「General」タブのCustom Code項目に、cssの設定を追加定義します。
これは、以前こちらの記事で設定したものなんですが、
→今さら聞けない、小見出しのCSS設定とスマホ表示のためのWPtouchの設定
以前のWPtouchの大幅なアップデート時に、記述に「\」が挿入されていたんです。
こんな感じです。
<style type=\”text/css\”>
なので、今回内容も少し変えて、もう一度記述し直しました。
<style type="text/css">
h3.komidashi {
font-weight: bold;
border-left: 7px solid #9b0000;
border-bottom: 1px solid #9b0000;
padding: 0.2em 0.5em;
margin: 2em 0.7em 1.5em 0.7em;
}
</style>
内容も少し変えました。
最後に
以上が、現状当ブログでのWPtouchの変更内容で、アップデート後に作業が必要なものです。
こうやって書き出すのって結構面倒なんですが、こうしておけば、アップデート後にこのエントリーを見れば、作業漏れなく対応できそうです。
そろそろ記憶力も怪しくなっている、おじさんブロガーには効果的かも。