ちょっとずつですが、着実にWordPressのカスタマイズが進んでいる(と思っている)、ローカルブロガーの小梅太郎です。
今回は小見出しについてです。
以前、小見出しの設定については、勉強も兼ねてちょっと検討してみたのですが、その後スタイルシートに記述を追記して、小見出しの設定をしています。
現在の小見出しのスタイルシート
class名を付けてスタイルシートに追記した、現在の内容は下記の通りです。
(当ブログでは子テーマに追加してます)
h3.komidashi {
font-size: medium;
font-weight: bold;
border-left: 7px solid #9b0000;
border-bottom: 1px solid #9b0000;
padding: 0.1em 0.5em;
margin: 2em 0em 1.5em 0em;
}
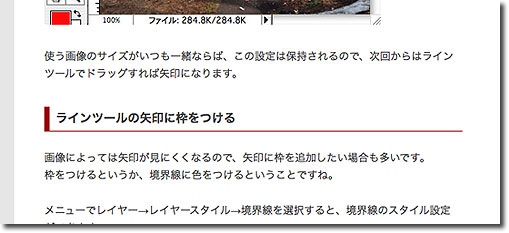
上の小見出しがそれで、よくある感じですが、まずはこのように設定しました。
(まあ、この記事を書いた後に変更になっているかもしれませんが…)
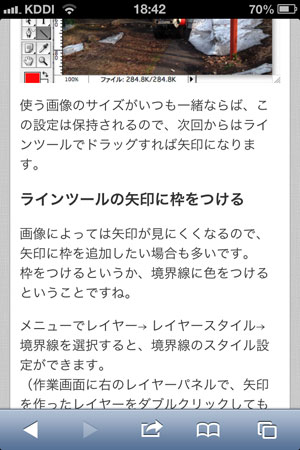
で、このCSS設定はPCでの表示に反映されても、定番プラグインの「WPtouch」を使用しているスマートフォンの表示には適用されないんですよね。
小見出しをWPtouchを用いたスマホでも表示させる
スマートフォンの表示を変更するには、WPtouchのCSSを修正する必要があるんですね。
実際は、WPtouchの「style.css」を直接編集するといいのかな?
(/wp-content/plugins/wptouch/themes/default/style.css)
ただ、色々調べていたら、WPtouchの管理画面の「Stats & カスタムコード」欄を使っても対応できるようですね。
(『カスタム CSS および HTML コードも入力できます。』と書いてます)
ということで、今回はひとまず、それで対応してみようと思います。
対応に際してはこちらを参考にさせていただきました。ありがとうございました。
ブログ/サイトをスマートフォン対応するWordPressプラグイン「WPtouch」の設定方法 – サラリーマンプラス
「Stats & カスタムコード」欄に小見出しのCSS設定を追加定義することになるんですね。
<style type="text/css">
h3.komidashi {
font-size: medium;
font-weight: bold;
border-left: 7px solid #9b0000;
border-bottom: 1px solid #9b0000;
padding: 0.1em 0.5em;
margin: 2em 0em 1.5em 0em;
}
</style>
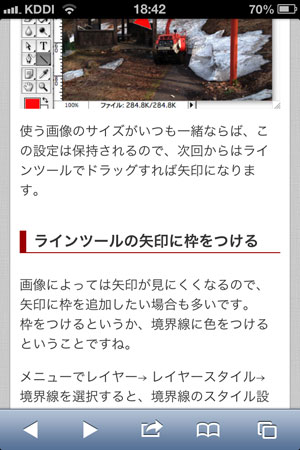
今のところ、これでPC表示と同様の小見出し設定がスマートフォンでも表示されるようになりました。
だたし、今後はスマートフォンの設定も色々とカスタマイズをしたいな〜と思っているので(将来的にですが。。。)、そうなると、やっぱりWPtouchの「style.css」を直接編集したほうがいいのかな?
※以前、小見出しの検討をしたときの記事はこちらです。
「今さら聞けない、本文中の小見出しはどうすればいいの?」