当ブログでは、WordPressで関連記事を表示してくれるプラグインとして「WordPress Related Posts」を利用しています。
まあ、相変わらずカスタマイズは全然できてませんが、それなりに関連記事のほうも見てもらっているようです(わずかですが…)
ただ、その表示位置がちょっと気になっていたので、変えたいと思っていたのですが、いつものようにどうすればいいか分からない…
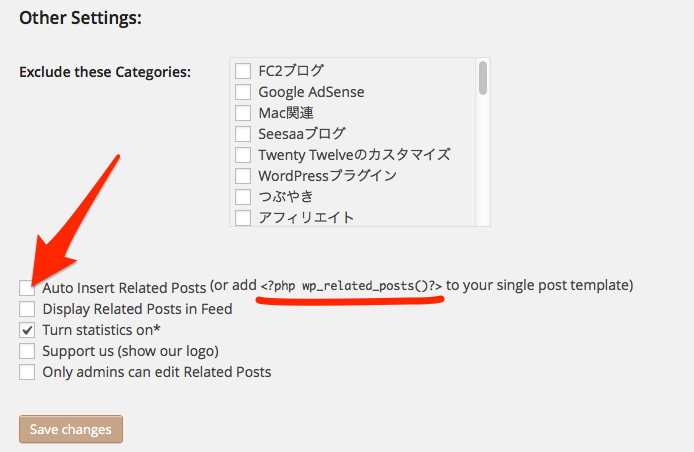
で、今回は設定画面をよく見ていたら、一番下の「Other Settings:」の項目に、
『Auto Insert Related Posts (or add <?php wp_related_posts()?> to your single post template) 』
の一文がありました。
これはつまり、ここにチェックを入れていると自動挿入になり、チェックを外した場合は、次のコード、
<?php wp_related_posts()?>
これを表示させたい任意の位置に挿入すればいいということですよね!
先ほどの項目には、場所を“ to your single post template”と書いてありますね。
それぞれのテーマによって違うでしょうが、single.php(や場合によってはcontent.php)の好きなところに挿入すればいいようです。
ということで今回、チェックを外して、これを私はGoogle AdSenseとの兼ね合いで、一番下に表示するようにしました。
以上はPCでの話で、スマートフォン表示の場合はというと、当ブログはプラグイン「WPtouch」を利用していて、使用しているテーマはBauhausという無料テーマなので、
/wp-content/plugins/wptouch/themes/bauhaus/default/
の中にある、single.phpの任意の場所に、先ほどの<?php wp_related_posts()?>を挿入して、希望の位置に表示させてます。
もちろん、私は理解の浅い初心者なので(汗)、バックアップだけはちゃんととって、カット&トライでの作業となりました。
今のところ、ほぼ希望通りの位置に表示させることができてます。
【関連記事】
→関連記事を表示するWordPressのプラグイン「WordPress Related Posts」を使ってみました | ローカルブロガーのメモ帳