相も変わらず、WordPressのプラグインがたくさんあり過ぎて、何を使っていいのか分からず、悩んでばかりのローカルブロガー小梅太郎です。
悩んでいる暇があったら、さっさと試せば!?って感じなんですがね(汗)
で、今回使ってみたのは人気記事を表示してくれるプラグイン「WordPress Popular Posts」です。

今回の場合は「このブログで人気記事といってもな〜」という感じで、そこが悩みどころでしたが(笑)、訪問者が興味を持ってくれると何よりですし、自分でも何がよく読まれているのかが一目で分かりそうなので、導入することにしました。
先行して記事下には、プラグイン「WordPress Related Posts」を設定したので、サイドバーにこの「WordPress Popular Posts」を設置します。
※「WordPress Related Posts」についてはこんな記事を書いてます。
→「関連記事を表示するWordPressのプラグイン「WordPress Related Posts」を使ってみました」
いつものごとく、一人ではさっぱり分からず、今回参考にさせていただいたのはこちらのサイトです。ありがとうございます。
【WordPress】人気記事一覧をサムネイル付で!新Popular Postsプラグイン – ゆめぴょんの知恵
ブログの人気記事を表示「Wordpress Popular Posts」の設定方法 | WPナビ
細かい設定は、省略しますが(そもそも詳しくは分かってない…)、ちょっと気になったところをメモとして書き留めておきます。
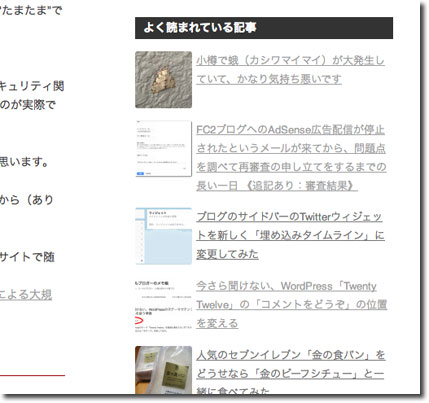
まずはプラグインを有効化すると、ウィジェットの項目に「Wordpress Popular Posts」が追加されるので、表示についてはそちらで設定します。
表示されるサムネイルのサイズなんかもここで設定して、好みの大きさにします。
それとは別に、管理画面の[設定]からWordpress Popular Postsを見ると、いくつかの面白い項目があります。
まずは、「統計」画面。
ここでは、24時間、1週間、1か月単位で、当日までの累積で最も人気のあるコンテンツを表示しているので、例えばこの24時間でどの記事が人気でどのくらいのページビューがあるのかを確認できるので面白いですね。
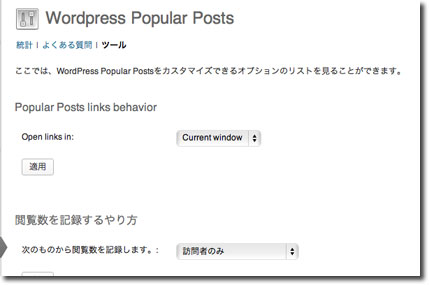
その他、「よくある質問」集があり、「ツール」ではいくつかの設定ができます。
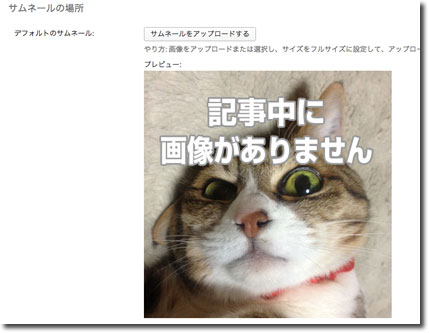
その「ツール」の設定の中で、記事中に画像がない時に表示する画像の指定もできます。
今回は、こんな画像を設定してみました(笑)
あとは、WordPress Popular Postsのスタイルシートをいじると、さらに細かな設定ができるようですが、残念ながらそこまではまだ敷居が高いですね。
例えば、先ほどのサイトの記述を参考に、表示されている各記事の間隔がくっつき過ぎているので、ちょっとマージンを追加してみました。
.wpp-list li { /* LI - post container */
overflow:auto;
display:block;
margin:15px 0;
float:none;
clear:both;
}
これで間隔が開いて、見やすくなったのではないでしょうか。
もうちょっと勉強すれば、色々と表示を変更できそうですね。
(勉強しよっと…)