先日からのロリポップ!レンタルサーバーへの大規模改ざん問題以来、セキュリティの重要性を改めて認識したものの、実際にはパスワードの変更やパーミッションの設定、そしてバックアップぐらいしか、自分のような仕組みに疎いユーザーには対応できないのが正直なところです。
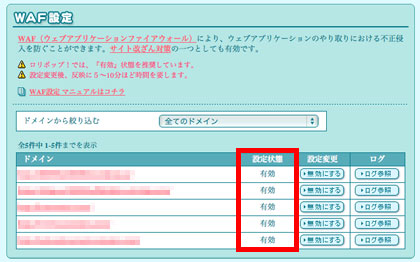
そして、今回の一件で、セキュリティの一環として気になったのが、ロリポップのWAF。
WAF(ウェブアプリケーションファイアウォール)は、不正なアクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。 不正なアクセスをブロックしあなたのサイトを守ってくれます。
とのことで、もちろん設定を有効にするのが推奨されているわけですが、以前より、「PHPやCGIでプログラムの編集をすると403エラーが表示されます。」(「PHPやCGIでプログラムの編集をすると403エラーが表示されます。 / CGI・SSI・PHPについて / よくある質問集 / サポート – レンタルサーバーならロリポップ!」より)という問題があり(そのこと自体、あまり理解していないのですが)、iPhoneからのブログ投稿の強い見方「するぷろ」の投稿時にもエラーが出るという問題がありました。
個人的には、このiPhoneブログエディタ「するぷろ」が使用できないというのが、特に問題でした。
当ブログでも、次のような記事を書いてます。
→「ロリポップとWordPressの組み合せで「するぷろ for iPhone」の投稿時にエラーが出てしまう | ローカルブロガーのメモ帳」
で、その解決策が、WAFの設定を無効にする、ということが恐らくこれまでのスタンダードだったと思うのですが(私もそうしてました)、これではせっかくのセキュリティ機能が全くの無駄ですよね。
ただ、セキュリティ的に良くないのは分かっていても、するぷろの使用を優先していたのが実際です。
で、今回の騒動です。
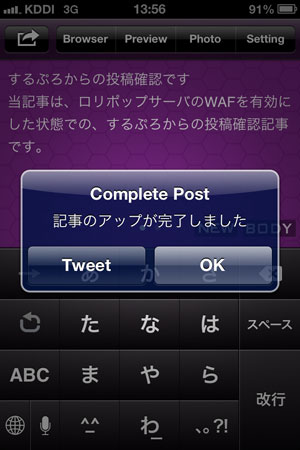
さて、それではするぷろはどうしたものかと思いつつ、久しぶりにWAFを有効にしたまま書いているのが、この記事です。
この後、投稿してみるわけですか、その結果は、投稿ができたら追記します。
投稿できたのでここから追記(2013年9月6日)
何だか、投稿できてしまいました。
特に何もしていません。WAFは有効にしてます。
あれ?
本当に投稿できるのか、確認のためにもう1本簡単な記事を投稿してみました。
問題なく投稿できました。
う〜ん、いったいどういう状況なのか、私にはさっぱりわかりません。
ただ、今後も何事もなく投稿できるのであれば、それにこしたことはありませんよね。
今回の件について、こちらにとても参考になる記事がありました。
「ロリポップの WAF を有効にした状態で、モブログでできること・できないこと | Simple Living」
こちらの記事の中で書かれている、“プログラムを実行することをうかがわせる文字列が含まれているかどうか”についてはとても参考になったので、今度試してみます。
ありがとうございました。
その他にも、次のサイトを参考にさせていただいてます。ありがとうございます。
(ただ、初心者には難しくて当ブログでは対策はしてませんが…)
「【ロリポ&WP】WAFの有効化推奨! MarsEditもするぷろも問題なく使えるぞー! | [M] mbdb」
「MarsEditやするぷろがWAFで弾かれる問題、これでようやく解決か? | [M] mbdb」
Posted from するぷろ for iOS.