現在、当ブログのWordPressのテーマは「Simplicity2」を使用させてもらってるのですが、先日、アドセンス広告を新しく設定したところ、ラベルと広告の間に大きな余白ができてしまいました。
色々調べていて、ようやくその余白をなくすことができたので、今回は、その解決方法と、実は広告を設定したウィジェットの保存ががいつまでたっても終わらない、という現象が起きたので、その解決方法の初心者備忘録です。
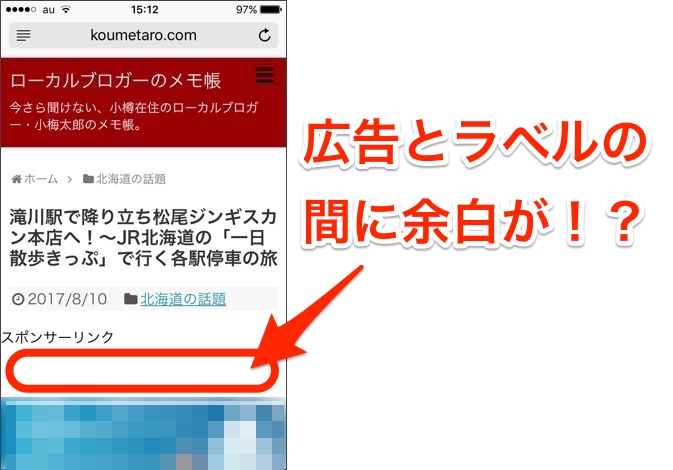
テキストウィジェットで設定したら広告とラベルの間に余白が!?
まず環境ですが、WordPressのバージョンは4.8で、テーマはSimplicity2でした。
これまでもアドセンス広告は設定していて、特にラベルとの余白もなくて問題なく表示されていたのですが、今回、Simplicity2の「パフォーマンス追求広告の表示」という機能で、スマホの方に新たに広告を設定したところ、こんな感じで余白ができてしまいました。

ちなみに、Simplicity2の「パフォーマンス追求広告の表示」というのは、アドセンスのユニット表示限度が3つなので、これまで2つしか表示されていなかった広告を、なるべく3つ表示されるようにするという、何とも便利な機能です(注意:グローバルナビでサブメニュー表示している人は、メニューがかぶるとアドセンスポリシー違反になるので非推奨とのことです)。
管理画面にて「外観」→「カスタマイズ」と進み、「広告」を選択すると表示されるメニューの中に「パフォーマンス追求広告の表示」の項目があります。

設定方法等については、Simplicityのサイト(いつもお世話になってます)で詳しく書かれているので、今回は、ここでは省略しますね(こちら→Simplicityになるべく多くのアドセンスを表示できる「パフォーマンス追求広告」の設定方法)。
で、先ほどのカスタマイズ画面で「パフォーマンス追求広告の表示」の項目にチェックを入れたあと、引き続き「ウィジェット」設定画面で、今回はスマホのみに設定するつもりなので、ウィジェットの「広告320×100」にテキストウィジェットを入れて、取得したアドセンスのコードを追加して保存したところ、先ほどの余白ができてしまったというわけ。
なんでだろうと、ちょっと調べ出したところ、すぐにSimplicityのサイトからそれについての情報が提供されていて、どうやらこれはWordPressのバージョン4.8の弊害とのことなんです。
WordPressが4.8にバージョンアップした際に、テキストウィジェットに自動的に段落や改行が追加される仕様になってしまったようで(“自動的に段落を追加”というチェック項目がなくなった)、それによって新しくテキストウィジェットに設定したものに関してのみ、余白が生じたんですね。
WordPress4.8.1からのカスタムHTMLウィジェットで広告を設定
実はこの時、Simplicityのサイトで、クラシックテキストウィジェットなどの対応策を紹介をしてくれていたのですが(参考:Simplicityのクラシックテキストウィジェットについて)、同時に、WordPressの次のバージョン4.8.1で新しいテキストウィジェットが追加されるという情報もお知らせしてくれてたんです(どうもありがとうございます)。
それが、WordPress4.8.1の「カスタムHTML」というウィジェットです。
(WordPress4.8.1にバージョンアップして、テキストウィジェットを開くと何やら新しいカスタムHTMLのお知らせが表示されました)

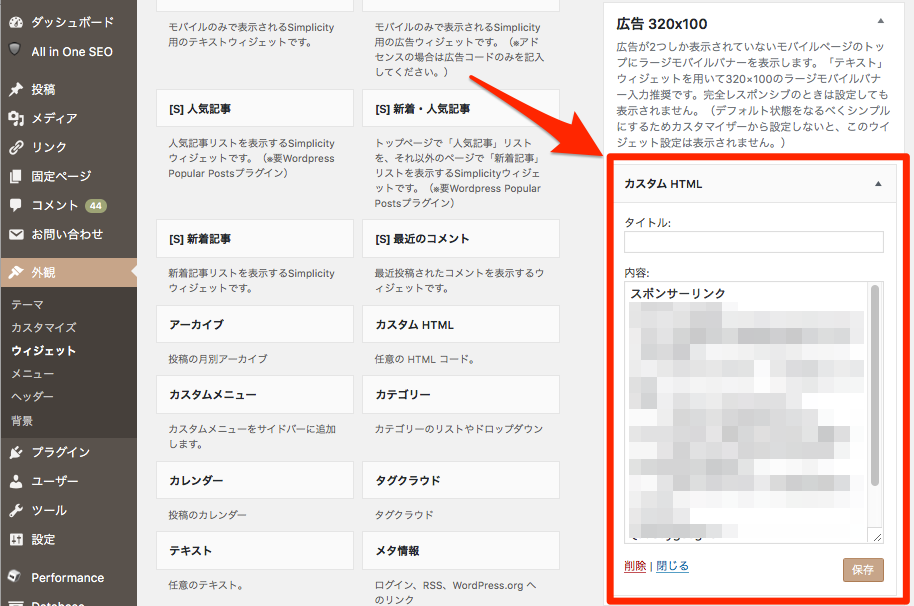
(早速、カスタムHTMLウィジェットを「広告320×100」に入れます)

このカスタムHTMLウィジェットを「広告320×100」に入れて、取得したアドセンスのコードを設定すれば、余白問題はOKです。
のはずが…
WordPress4.8.1のカスタムHTMLで保存が終わらない

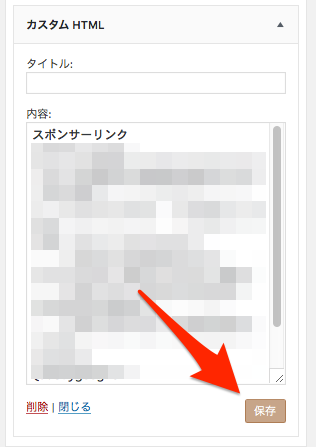
本当はこれで余白問題の解決になるはずが、カスタムHTMLウィジェットを「広告320×100」に入れて、アドセンスのコードを貼って保存ボタンを押すも、いつまでたっても保存が終了しないんですね。
何回やってもダメ。
で、これも色々と調べてみました。すると、こちらのサイトに同じような現象の対処方法が記載されてました。どうもありがとうございます。
→Simplicity2でウィジェットに広告コードが保存できない・広告が表示されない時の対処法(サーバーが原因) | ビバ★りずむ
結論から言うと、これは当ブログが使用しているロリポップ!レンタルサーバーのWAFの影響とのことです。
WAF(ウェブアプリケーションファイアウォール)は、不正なアクセスによるサイトの改ざんや情報漏洩を防ぐ機能で、以前もWAFが有効な状態でPHPやCGIでプログラムの編集をした際に、エラーが発生したんですが、今も変わらずのようですね。
以前はよくWordPressのカスタマイズに挑戦していたので、この問題にぶつかってましたが、最近は、Simplicityが便利なせいか、あまりサイトをいじることがなくて、この問題にもでくわさなくなっていたので、忘れてました。
※以前のこちらの記事をどうぞ:WordPressのテーマの編集をしただけで403エラーが発生!これはやっぱりロリポップのWAF? | ローカルブロガーのメモ帳
対処法は、ロリポップのユーザー専用ページの「WEBツール」→「WAF設定」の画面から、一旦WAFの設定を無効にして(設定変更後、反映に数分時間がかかります)、その間に「広告320×100」のカスタムHTMLウィジェットを保存します。

これで、ようやく広告とラベルの間の余白がない状態で設定できました。

保存できたら、セキュリティの心配があるので、WAFの設定をすぐに有効に戻しておくのを忘れずに。
先ほどの参考にさせていただいたサイトによると、同じエラーを防ぐ新しいルールを設定できるそうですが、内容のレベルが初心者にはちょっと高かったでの、今回はひとまずこれでOKとしたいと思います。
おわりに
ということで、今回はWordPress4.8のテキストウィジェットが原因で起こった、Simplicity2でのアドセンス広告とラベルとの間の余白の問題と、その後の解決策のはずのWordPress4.8.1のカスタムHTMLウィジェットの保存ができないという問題についてでした。
なんとか、解決できてよかったです。