先日のアップデートによって、デザインを含めてほとんど別ものになった感のある、WordPressのスマートフォン表示用のプラグイン「WPtouch」。現在、使用中のバージョンはWPtouch3.1.5です。
正直なところ、そのあまりの変わりように戸惑いを隠せない、WordPress初心者の小梅太郎(@koume_taro)です。
とは言え、初心者的には戸惑いながらも、そして、分からないながらも、少しずつでもカスタマイズにトライしたいと思い、先日は「今さら聞けない、WPtouchがアップデートであまりに変わって何をどうしよう【未だ手つかず】」ということで、差し当たってカスタマイズしたいポイントを3点ほどあげてみました。
その中から今回は、Google AdSenseをタイトル下と記事下に設置したいと思いますが、色々とカット&トライ的に検討していて、その備忘録として書き止めているので、これでいいのかどうかは何とも心もとないのはご勘弁を。
(さらに、使用しているスマホがiPhone 4Sで iOS6.1.3なので、表示が古くてごめんなさい)
アドセンスをタイトル下に設置する
以前のバージョンでは、管理画面からアドセンスの設定ができてましたが、その設定項目が見当たらなくなってしまったんですよね。
なので、直接single.phpをいじっていくことになりそうですが、まずは、そのsingle.phpのありかです。
使用しているテーマがBauhausというテーマなので(無料で設定できるのはこれのみ)、single.phpは、
/wp-content/plugins/wptouch/themes/bauhaus/default/
この中にありました。
あっ、もちろん以下はバックアップをとってからの作業となりますね、初心者の私は特にです(汗)
私は残念ながら、PHPについてよく分かってなくて、コードを見ても構造がいまいち分からないので、設置場所を細かく知りたい時は、ままずは「スポンサーリンク」の一文のみを実際にコードのあちこちに貼ってみてその位置を確認するという、何とも原始的な方法で場所を確認しています(汗)
で、今回は、single.phpの次のコードの直後に設置しました。
<span class="post-author"><?php the_author(); ?></span> <?php } ?> </div>
広告サイズは、ラージ モバイル バナー(320 x 100)です。
この広告サイズについては、AdSense 日本版 公式ブログのInside AdSenseに案内がありました。
Inside AdSense : 新しい広告ユニット ラージ モバイル バナー(320 x 100)の提供を開始しました
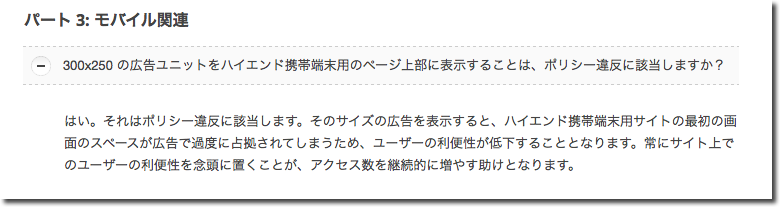
ちなみに、アドセンスのポリシーで、AdSense ポリシーに関するよくある質問 – AdSense ヘルプによると、300×250の広告をハイエンド携帯端末用のページ上部に表示することは、ポリシー違反に該当するということなので、注意が必要ですね。
ん?ラージ モバイル バナー(320 x 100)はいいんだよね!?
アドセンスのポリシーは重要だけど、難しいですね〜
アドセンスを記事下に設置する
続いては記事下へのアドセンスの設置ですが、実は、WPtouchの管理画面で「Theme Settings」→「Branding」画面の「Theme Footer」の項目にアドセンスのコードを挿入すれば、簡単に表示されるようなんですが(未確認です)、位置が本当に下の方なんですよね。
なので、今回は次の位置に設置するべく、またまたカット&トライです。

で、結局、single.phpの次のコードの直後に設置しました。
</div> <!-- content -->
広告サイズはレクタングル(中)(300×250)で、<div align=”center”></div>で囲って、中央揃えにしています。
ただ、設定当初はどうしても広告の上にスペースが開いてしまったので、single.phpと同じフォルダ内にある、style.cssをいじってます。
変更箇所は、style.cssの次の箇所。
.post-page-content {
color: rgba(0,0,0,.7);
font-size: 100%;
line-height: 165%;
padding-bottom: 50px;
overflow: hidden;
}
ここのpadding-bottomの数値を10pxに変更しました。
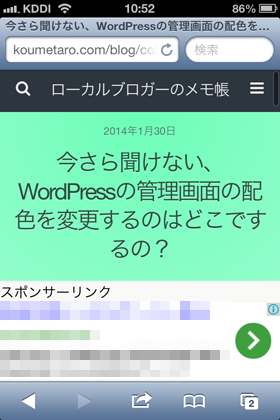
これで上の写真のような間隔になり、何とか体裁が整ったでしょうか。
これでしばらくは様子を見たいと思います。
ちなみに、スマートフォン向けアドセンスについては、まずは、AdSense 日本版 公式ブログのInside AdSenseを参考にしてます。
Inside AdSense : スマートフォン向けサイトへの最適化
そして、先ほどの「AdSense ヘルプ」もちゃんと読んでおく必要がありますね。
AdSense ポリシーに関するよくある質問 – AdSense ヘルプ
※今回作業に当たり、こちらのブログも参考にさせていただきました。
やっぱり、自分だけでは無理でした。ありがとうございました。
WPtouch 3.1でもアドセンスを追加しよう! | 気になる気になーる
【WPtouch】新バージョン(3.1)でAdsense広告を挿入する方法 | ネットビジネス初心者が迷わず結果を出すための指針「ネットビジネスログポース」