趣味のブログで@niftyのブログサービス「ココログ」も使っている、ローカルブロガー小梅太郎です。
Google ウェブマスター ツールに、そのココログのブログを追加してみることにしましたが、その際に必要な所有権の確認は、HTML ファイルをアップロードする方法で行いました。
HTML ファイルをアップロードする方法で所有権を確認
まず、今回は、アカウントは設定済みで他のブログでウェブマスター ツールを既に利用しているので、ウェブマスター ツールのホーム画面で[サイトに追加]をクリックします。
「サイトを追加」画面で、今回登録するブログのURLを入力して[続行]をクリックします。
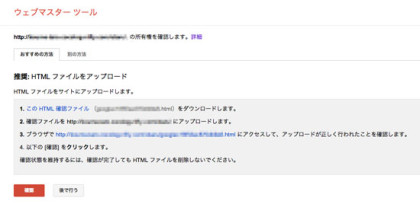
ここで、ブログの所有権の確認が必要で、その方法が提示されています。
おすすめの方法として、推奨になっている“HTML ファイルをアップロード”する方法で今回は確認したいと思います。
というか、Google アナリティクス アカウントを使用する方法は何度か用いましたが、ココログにはGoogle アナリティクスを設定していないんです。
それにそもそも、テーマのhtmlをカスタマイズするには、@nifty接続会員の場合はココログ・プロで、@nifty接続会員以外だとオプションパックアドバンスという上級のプランでないと編集できないんですよね。
これはちょっと頭が痛い仕様なんですが、その話はおいといて…
それでは、画面の手順通りに進めて行きます。
1.[この HTML 確認ファイル ]をクリックして、ファイルをダウンロードします。
2.確認ファイルをドメイン直下にアップロードします。
ココログだと、「管理ページ]→「コントロールパネル」→「ファイル」と進み、「新規ファイルのアップロード」にて、先ほどダウンロードしたファイルをアップロードします。
※あくまでドメイン直下に確認ファイルを置くので、ココログ・プラスのプラン等で複数ブログを開設している場合はアップロードするフォルダに注意です。
3.ブラウザで「http://[サイトドメイン]/[確認ファイル名]」にアクセスしてみるのですが、先ほどの画面上にこのURLでリンクされているので、それをクリックするといいですね。
すると、google-site-verification:[確認ファイル名]の文字列のページが開くので、これでOKのようです。
「確認状態を維持するには、確認が完了しても HTML ファイルを削除しないでください。」と書かれているので、アップロードしたファイルはそのままにしておくといいのかな。
で、最後に[確認]をクリックすると、
所有権が確認されたようです。
これで、ココログのサイトもウェブマスターツールに登録できたようですね。
しばらくしてから、ウェブマスターツールで情報を確認してみようと思います。