あれ?ブログのサイドバーに設置してた、Twitterのウィジェットが消えいている?
そう言えば、以前どこかでそういうお知らせを見たな〜、と今さら思い出した、ローカルブロガーの小梅太郎です。
※あっ、設置していたのは当ブログではなく、小梅太郎の管理している『小梅太郎の「小樽日記」』という別のブログです。
スクリーンショットをとるのを忘れてしまったのですが、サイドバーに表示されなくなったのは、ツイートを表示させるウィジェットで「Join the conversation」と表示されていたものですね。
詳しくはこちらの記事にありました。
→「Twitterブログ: 「 Join the conversation ウィジェット」提供終了のお知らせ」
これは、Twitterの新しいAPIへの移行に伴い提供終了になったとのことですが、そう言われても、そちらに疎いおじさんにはチンプンカンプンです。
ただ、今後は「埋め込みタイムライン」なるもので、Twitterのタイムラインを表示できるそうなので、それならば、それを設置してみることにしました。
「埋め込みタイムライン」を設置する
Twitterアカウントの右上の歯車アイコンから[設定]を選び、左のメニューから[ウィジェット]をクリックします。
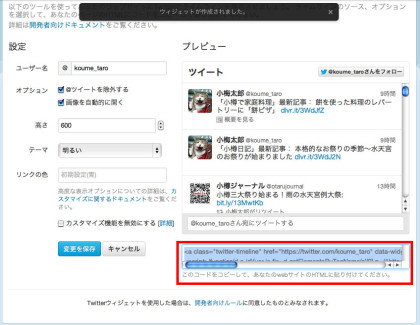
この画面で[新規作成]をクリックすると、設定画面になります。
いくつかのタイムラインのソース、オプションの設定がありますが、今回はまずは通常のツイートのタイムラインを表示させたいと思います。
オプションの「@ツイートを除外する」と「画像を自動的に開く」はひとまずチェックを入れています。
[ウィジェットを作成]をクリックすると、ウィジェットが作成されコードが表示されるので、これをブログのサイドバーにこれまでと同様に貼付けると完了ですね。
(ここでは、ブログでの貼付け方は省きます)
ここでちょっと気になるのが、幅の問題なんですが、「埋め込みタイムライン | Twitter Developers」によると、
埋め込みタイムラインは様々な高さや幅に合うように作られています。初期設定は520x600pxですが、サイト構成に合うようウィジェットのサイズが自動的に調整されます。例えばコードを幅300pxのdivに入れればタイムラインも自動的に幅300pxに調整されます。
とのことで、自動で調整されるのですね。
ただ、HTMLのwidthとheight属性で高さと幅を指定する事も可能だそうです。
<a class="twitter-timeline" width="300" height="500" href="https://twitter.com/〜〜〜〜
といった感じですね。
また、タイムラインのサイズは幅最小180px、最大520px、高さは最小200pxとのことです。
以上で、ひとまずこんな感じで設置できました(サイズ指定はしていません)。
このウィジェットをブログの訪問者が見てくれているのかどうかはちょっと分からないですが、実は自分が自分のツイートのタイムラインを確認するのに利用している面もあるので、しばらくはこのまま設置しておきたいと思います。
あっ、繰り返しますが、設置しているのはこのブログではありませんので。