ブログを持っていて、個人のアカウントとは別にブログのFacebookページを作成して、ブログの更新情報や独自情報を投稿している方は多いと思いますが、私・小梅太郎も細々とながら、Facebookページを運用してます。
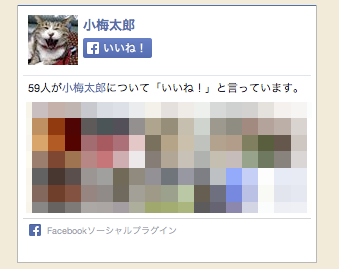
なかなか個人のFacebookページに「いいね!」してもらうのは難しいところもあるのですが、その誘導というか、紹介のための「Like Box」というFacebookプラグインはお馴染みですよね。
当ブログのサイドバーにも設置しています。
設定は、こちらのページからできます→「Like Box」
詳細は省きますが、そこでFacebookページのURLを入力するほか、いくつかの設定をして、「IFRAME」でのコードをコピーして、サイドバーに貼れば、すぐに表示されます。
(横幅はデフォルトで300px、最小292pxと書かれてますね)
この時、背景の配色として「Color Scheme」の項目があり、設定画面上は背景が見た目が白の「light」と、黒の「dark」の2種類が設定できるようになっています。
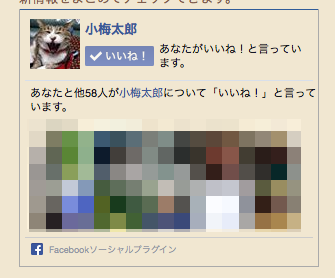
今回、私が管理している別のブログに、この「Like box」を設置する際、サイドバーの背景にベージュ系の背景色がついていたので、色は白(と思っていた)の「light」に設定して、ブログに貼ったんです。
すると、
白じゃない!透明だったんだ!
場合によっては、これでもいいのでしょうが、個人的には白でよかったのですが…
ということで、白にする方法をちょっと調べていたら、こちらで紹介されていました。
・Facebookの「Like Box」の背景色を変える方法 | Sunday In The Park
どうもありがとうございます。
方法は、
<div style="width:横幅px; background-color:#ffffff;"> (Like Boxのコード) </div>
ということで、divタグで横幅と背景色を指定すれば良かったようです。
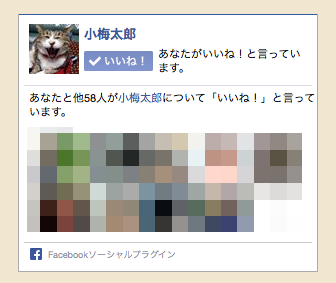
これで、
めでたく、メリハリついた白の背景色となりました。
※小梅太郎のFacebookページでは、主に小樽関連の話題中心に、小梅太郎関連ブログの厳選新着記事を投稿しています。
興味のある方、是非「いいね!」をお願いします。