WordPressのテーマはデフォルトの「Twenty Twelve」を今も使用している、ローカルブロガーのメモ帳です。
当初は色々とカスタマイズを! なんて意気込んでいたのですが、まあ、WordPressの仕組みをいつまでたっても理解できないために、カスタマイズはほぼ諦めつつある状態なんですけどね。
でも、そんな中、さすがに当ブログに訪れてもらった際に、現状では印象が薄過ぎるので、せめてヘッダー部分に画像を入れてみようと思います。
(って、そもそもその画像をどうするのかが問題なんですけどね)
単純に管理画面からヘッダー画像を設定してみる
現状はこういう感じで、特に何もしてなくていたってシンプルです。
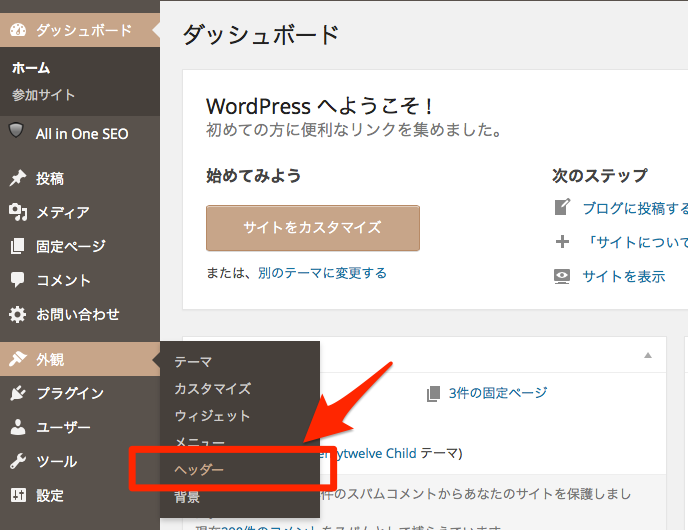
ではまず、管理画面から「外観」の「ヘッダー」と進みます。
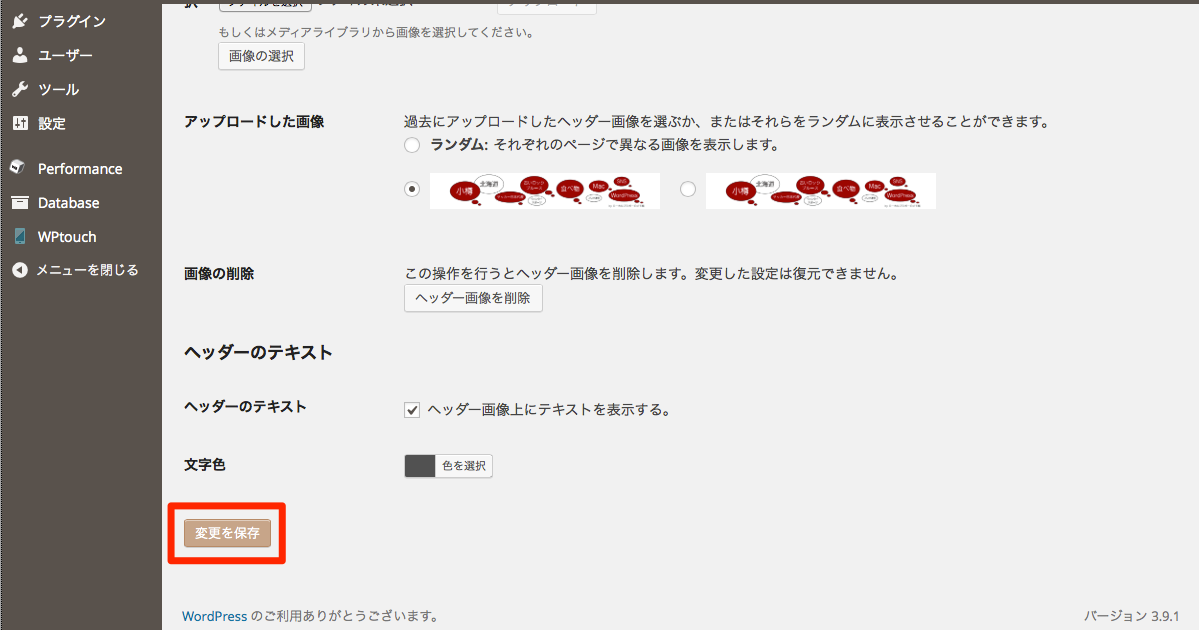
次の画面で、画像のアップロードなどの設定ができるんですよね。
ヘッダー画像のおすすめのサイズはここに書かれていて、横幅960px、高さ250pxですね。
で、このサイズで画像を準備しようと思ったのですが、作ったものがいまいちサイズがしっくりこなくて、高さ150pxにしました(今回は文字中心で作ってみました)。
あとは、用意した画像を画面からアップロードして、「変更を保存」すれば、ヘッダー画像が表示されます。
で、こんな感じになりました。
う〜ん、タイトルがあって、その下にメニューがあって、その下に画像が表示されるんですね。
写真だったらいいのかもしれないのですが、今回作った文字画像では何だかしっくりきません…(汗)
感じとしては、ブログタイトルの横の空いたスペースのほうがいいのかな?
ということで、続いてタイトルの背景(横)に画像を表示させる方法について調べてみます。
ブログタイトルの背景(横)に画像を表示させたい
といっても、WordPressの仕組みがいまいち分かってない、というのは辛いですね。
何をどうすればいいのか、さっぱり分からない…
ただ、イメージは、テキストのブログタイトルはそのままで、その背景(タイトルの横)に画像がきて、その下にメニュー表示されるということではっきりしているので、そのための方法を色々と調べてみると、ありました。
こちらの記事がまさにその方法を解説していたので、参考にさせていただきました。ありがとうございます。
WordPress Twenty Twelve の ヘッダー画像を設定 | Drunkardz & Co. Engineers’ Blog
というか、私が今回やっていること、そのまんまでした(汗)
もう詳しいことが分からないので、該当箇所をそのまま使わせていただきました。
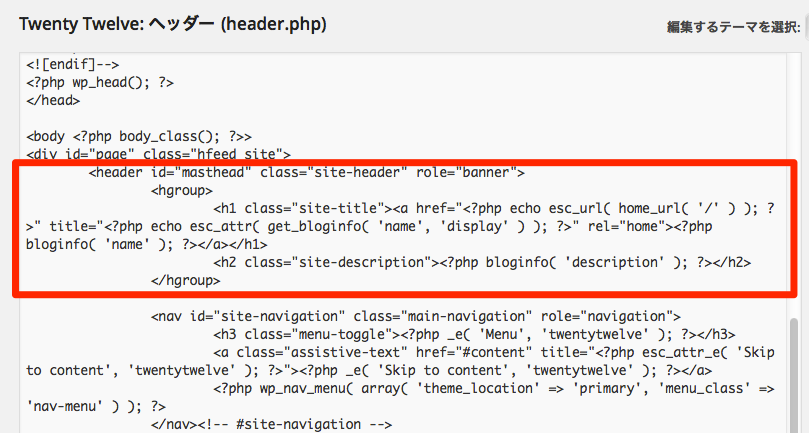
まず、header.phpのhgroupタグで囲まれたところが、背景画像を設定する箇所になるので、
headerタグのid属性に対して、CSSを設定します。
(当ブログは、スタイルシートの追加・修正は子テーマで行ってます)
/*ヘッダー画像 */
header#masthead hgroup {
height: 100px;
background: url(http://koumetaro.com/〜.gif) no-repeat;
}
高さは用意した画像に合わせてます。
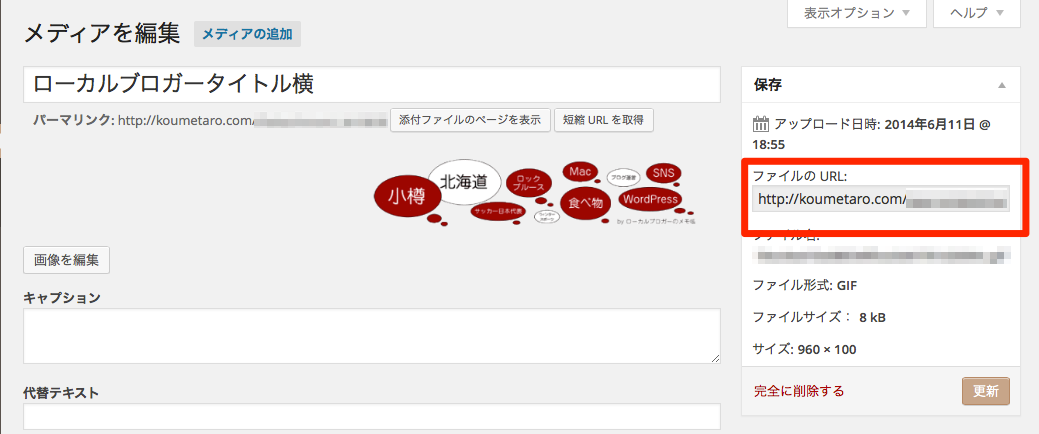
画像のURLは一旦、通常通りサーバーにアップロードしてから、URLを取得しました。
この設定で、表示はこうなりました。
ナビゲーション・メニューの上の余白が何だか空いた感じがするので、ここもちょっと詰めました。
/* Navigation Menu */
.main-navigation {
margin-top: 14px;
margin-top: 1rem;
text-align: center;
}
以下も好みで行った微調整です。備忘録なので、参考までに。
/* Header */
.site-header {
padding: 14px 0;
padding: 1rem 0;
}
.site-header h1 {
padding-top: 10px;
padding-top: 0.71428571rem;
}
これで、当初の希望通りにブログタイトルの横に、画像を表示することができました。
先ほどの参考ブログの方には、本当に感謝です。
ちなみに、作った画像が文字がよく見えなくて今ひとつなのは、今後検討します(汗)