私はMac関連やWordPressやブログについて、何かと“今さら聞けない”ことが多いので、色々ネット上などで調べ物をするのですが、それを参考のために“引用”という形で記事中に用いることがよくあります。
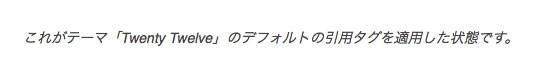
その際、引用文には引用タグ「blockquote」を<blockquote>引用文</blockquote>のように使っているわけですが、当ブログで利用のテーマ「Twenty Twelve」では、引用タグはデフォルトで次の用に表示されます。
何だか味気ないですよね。
まずは、イタリック体でなくてもいいですよね。
他のブログでも、直接タグにstyle指定で、ちょっとだけ表示を変えたりしているんです。(こんな感じ)
であれば、スタイルシートに直接変更を加えた方がいいですよね。
ということで、画像を使わないで、シンプルでいいので、もうちょっと好みに変更したいと思います。
CSSで引用タグを変更してみる
元々設定されれているCSSの記述は次の通りです。
.entry-content blockquote,
.comment-content blockquote {
margin-bottom: 24px;
margin-bottom: 1.714285714rem;
padding: 24px;
padding: 1.714285714rem;
font-style: italic;
}
今回は初心者らしくシンプルに、イタリック体をなくして、背景を付けて、今回は左にボーダーを付けたいと思います。
ちなみにこのスタイルにしたのは、何となくこんな感じかな、という程度です(汗)
(あっ、初心者の私はもちろんバックアップをとってですが、さらに当ブログでは子テーマにて作業してます)
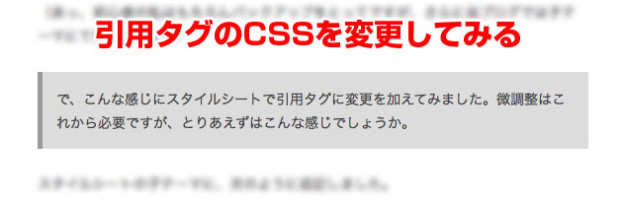
で、変更してみたのが、こんな感じの引用のスタイルです。
で、こんな感じにスタイルシートで引用タグに変更を加えてみました。微調整はこれから必要ですが、とりあえずはこんな感じでしょうか。
スタイルシートの子テーマには、次のように追記しました。
.entry-content blockquote {
margin-bottom: 24px;
margin-bottom: 1.714285714rem;
padding: 2.8px 14px 14px;
padding: 0.2rem 1rem 1rem;
font-style: normal;
border-left:5px solid #999;
background-color:#DCDCDC;
}
ということで、記述の仕方を含めて、これでいいのかが何とも心もとないのですが、差し当たりblockquoteタグを使った引用文の体裁は、これで行ってみようと思います。
もうちょっと理解が深まれば、引用符を使った“それっぽい”スタイルにも挑戦してみようかな。
※今回も一人ではよく分からず、次のサイトを参考にさせていただきました。ありがとうございました。
・Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックス
・blockquoteタグをCSSだけで格好良いデザインにする【画像不要】 | おーとえすとさいと