WordPressのテーマはデフォルトの「Twenty Twelve」を使用している当ブログですが、ボチボチとWordPressの勉強も兼ねて少しずつですがカスタマイズを進めています。
ということで、今回はサイドバーに設置したウィジェットのタイトル上下の余白を調整したいと思います。

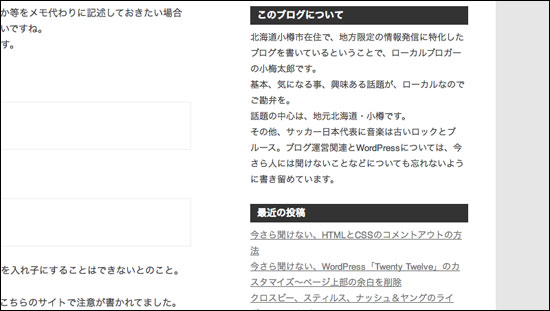
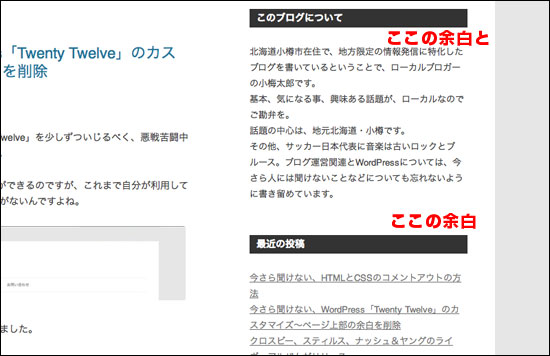
先日はサイドバーのウィジェットのタイトル周りを帯にしたりという変更をしたのですが、その後どうもタイトルの上下の余白があり過ぎて気になってたんです。
ウィジェットのタイトル直下のテキストとの間隔と、ウィジェットごとの間隔のことですね。
個人的には、あまり間隔が開いてない方が好みなんですよね。
当ブログは子テーマを作っているので、そっちのstyle.cssにコードを書き加えることになります。
まずやることは、ネットで調べることから。
ここでもまたお断りしておきますが、小梅太郎はCSS初心者です!(笑)
サイドバーのタイトル上下の余白を調整するCSS
元の親テーマのstyle.cssで該当箇所を探すと,きっとここですね。
・変更前
/* Sidebar */
.widget-area .widget {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
word-wrap: break-word;
}
.widget-area .widget h3 {
margin-bottom: 24px;
margin-bottom: 1.714285714rem;
}
それぞれ、現在の半分の余白にしようと思います。
変更する箇所のみ、子テーマのstyle.cssにコードを書き加えます。
・変更後
/*サイドバーウィジェットのタイトル上下の余白調整 */
/* Sidebar */
.widget-area .widget {
margin-bottom: 24px;
margin-bottom: 1.714285714rem;
}
.widget-area .widget h3 {
margin-bottom: 7px;
margin-bottom: 0.5rem;
}
※上の単位で、14px=1remです。
こんな感じで間隔が半分になり、余白が調整されたので、OKでしょうかね。
こちらのサイトを参考にさせていただきました。ありがとうございました。
余白の微調整~WordPress Twenty Twelveカスタマイズ |ウェブシュフ
いつも色々なサイトを参考にさせていただいてますが、大切なのは、自分がどのようなレイアウトデザインにしたいかを思い描いてから調べるということですよね。
でないと、これいいな〜!っていって取り入れるのはかまわないですが、カスタマイズとして紹介されている内容をただただ適用していると、その紹介しているサイトと同じになってしまいますからね。
せめて、自分のブログは自分の色を出して行きたいですよね。
(って、なかなか思うように行きませんが…)
という訳で、カスタマイズ初心者・小梅太郎の次の目標は、
「サイドバーの項目をリストにする」
です!(分かっている方には簡単なことなんだろうな〜)