WordPressのテーマはデフォルトの「Twenty Twelve」を今も使用している、ローカルブロガーのメモ帳です。
Twenty Twelve自体が古いテーマになってきたものの、何気に気に入っているので使用してますが、何せWordPressについての理解に乏しくて、カスタマイズもままならないのが正直なところです(汗)
そんな中、今回は以前から気になっていた、Twenty Twelveのアイキャッチ画像の位置を変更してみました。
ちなみにデフォルトの状態では、記事の投稿時にアイキャッチ画像を設定すると、記事のタイトルの上にアイキャッチ画像がでかでかと表示されるんですよね。
これって、結構画面を圧迫して、見た感じあまり好きではなかったので、このアイキャッチ画像を記事タイトルの下に変更したいと思います。
といっても、やっぱり何をどうすればいいのか分からないので(汗)、色々と調べて、今回はこちらのサイトを参考にさせていただきました。
ありがとうございました。
WordPress の Twenty Twelve でページごとにサイズを変えてアイキャッチ画像を設定 | Simple Living
アイキャッチ画像の位置を記事タイトルの下に変更する
まずは、content.phpを開いて、次のコードを探します。
(あっ、もちろんバックアップをとってですが、さらに当ブログでは子テーマにて作業してます)
<?php the_post_thumbnail(); ?>
このコードがアイキャッチ画像の表示に使われてるんですね。
そこから、まず分からないんですよね…
で、このコードはこの位置にありました。
<header class="entry-header"> <?php the_post_thumbnail(); ?> <?php if ( is_single() ) : ?> <h1 class="entry-title"><?php the_title(); ?></h1>
そしてこれを、今回はタイトルの後に表示させたいので、上記の位置からこちらに移動しました。
<?php the_post_thumbnail(); ?> <div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
<div class=”entry-content”>の上ですね。
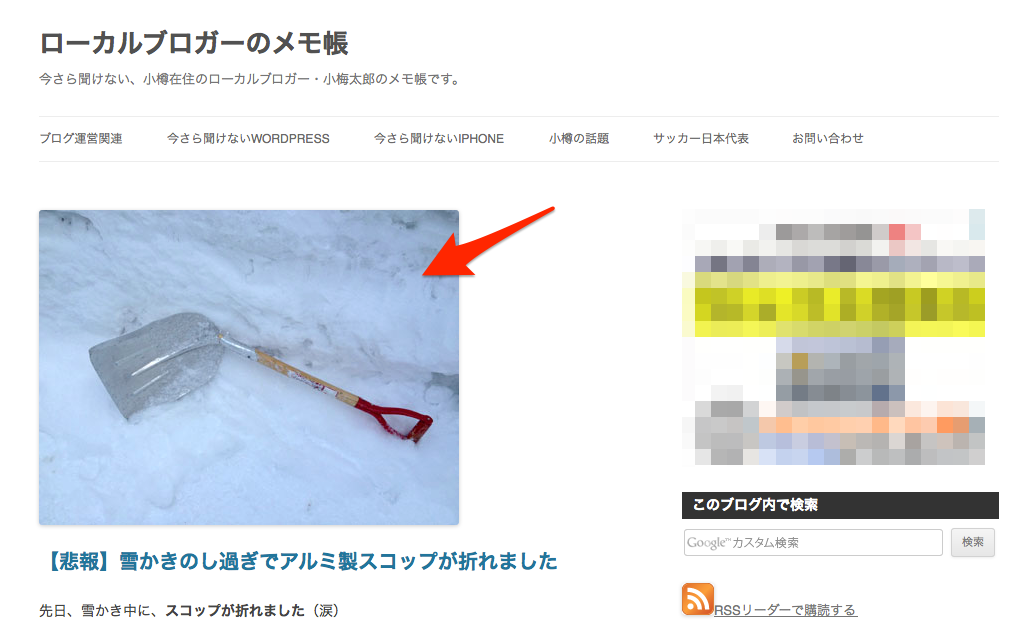
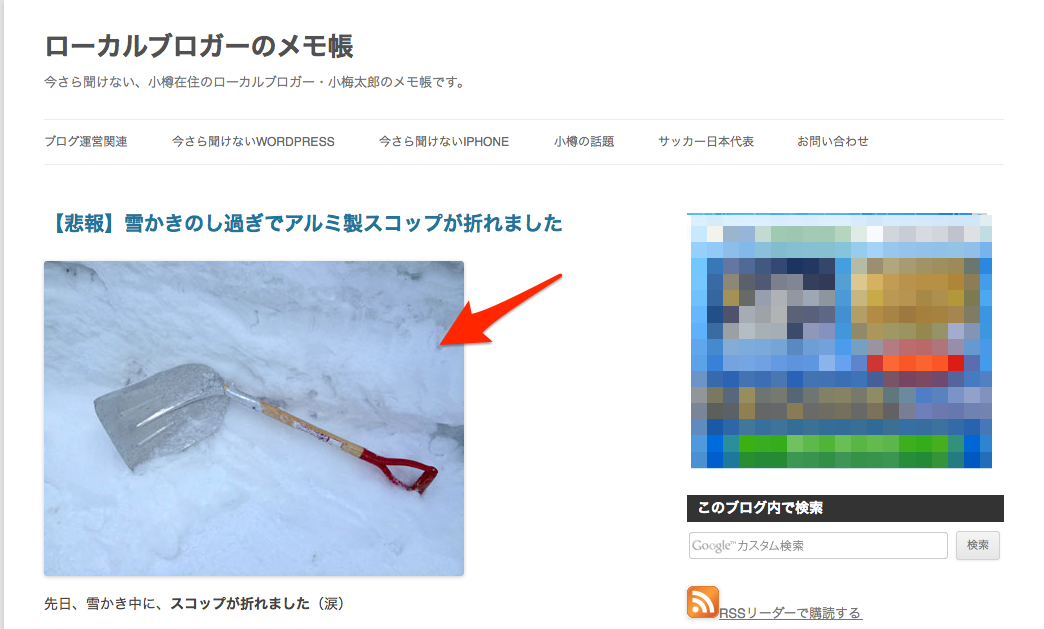
これで、トップページと個別ページの両方で、記事タイトルの下(本文との間)にアイキャッチ画像が表示されています。
先ほどの参考にさせていただいたサイトには、記事の一覧ページと個別ページで表示サイズを変える方法なんかも解説されていて、とても参考になりますが、今のところ、トップページも同様なアイキャッチ画像の表示でいってみようと思うので、今回の変更はここまでにしておきます。
【補足】
アイキャッチ画像と本文の間隔がなかったので、スタイルシートでマージンを追加しました。
・変更前
.entry-content p {
margin: 0 0 24px;
margin: 0 0 1.714285714rem;
}
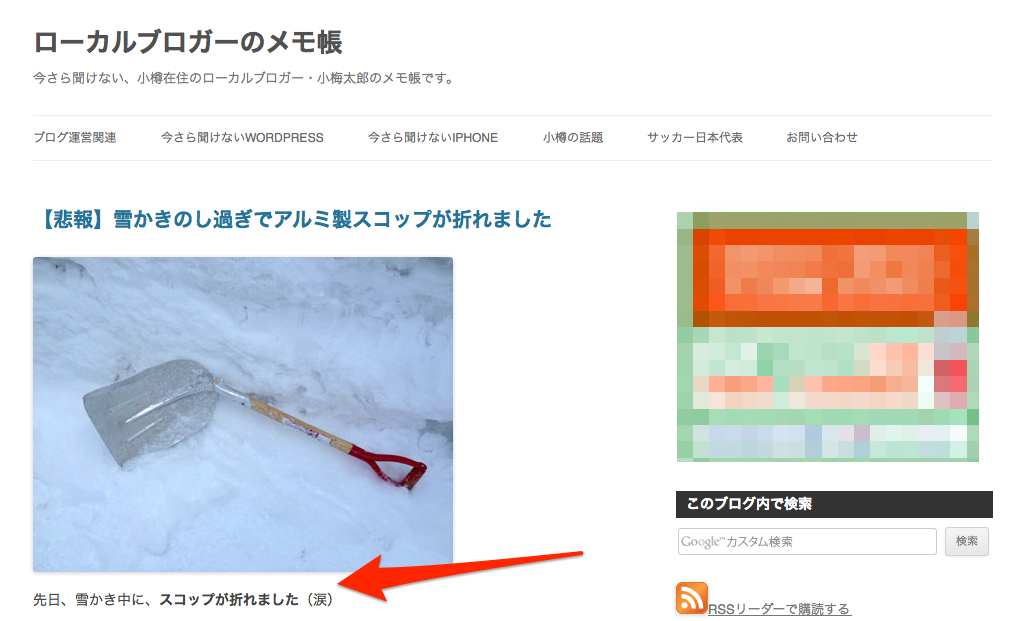
・変更後
/*本文上のマージン */
.entry-content p {
margin: 14 0 24px;
margin: 1rem 0 1.714285714rem;
}
※Twenty Twelve は14px = 1rem となってますね。
これで、何とか見栄えがよくなったでしょうかね。