観光スポットやある特定の場所をブログで紹介する際、なかなか文章では説明しにくくて、Googleマップをブログに貼付けて掲載すれば分かりやすくて親切ですよね。
ただ、任意の場所に赤いマーカーを付けてブログに埋め込む(掲載する)方法が、今ひとつ分からなかったのが、何となくだけど理解できたので、その備忘録です。
※以下は、パソコンでの操作についてです。
ブログに地図を埋め込む【基本】
Googleマップに備わっている、サイトやブログに地図を埋め込む基本的な方法は、Googleマップ ヘルプに掲載されていますね。
・地図を埋め込む、場所を共有する – パソコン – マップ ヘルプ
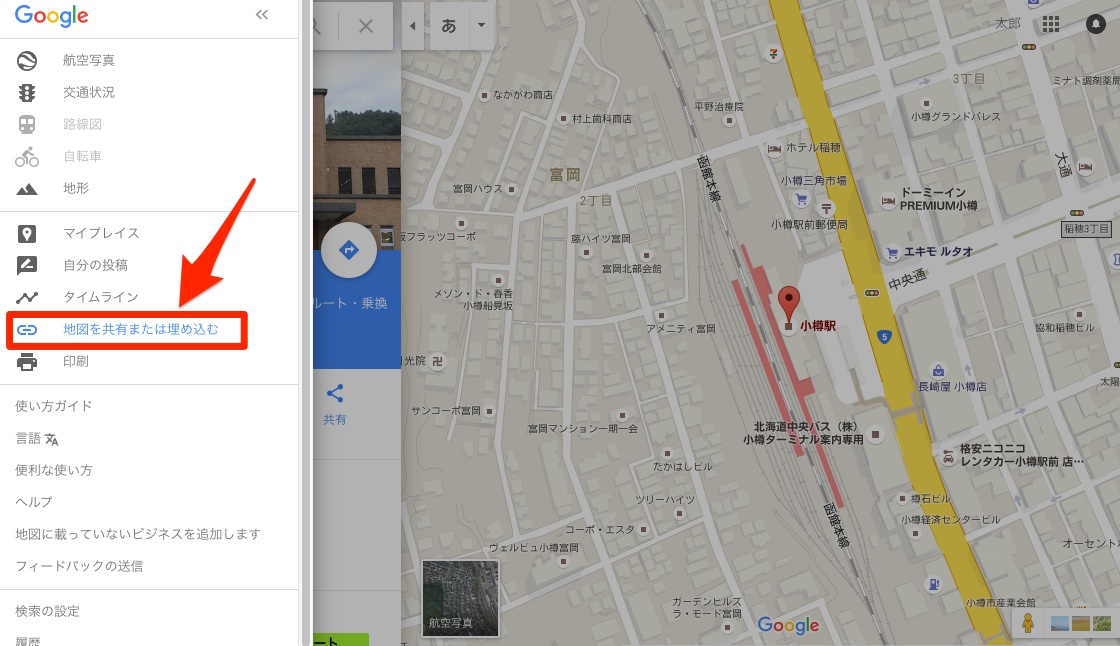
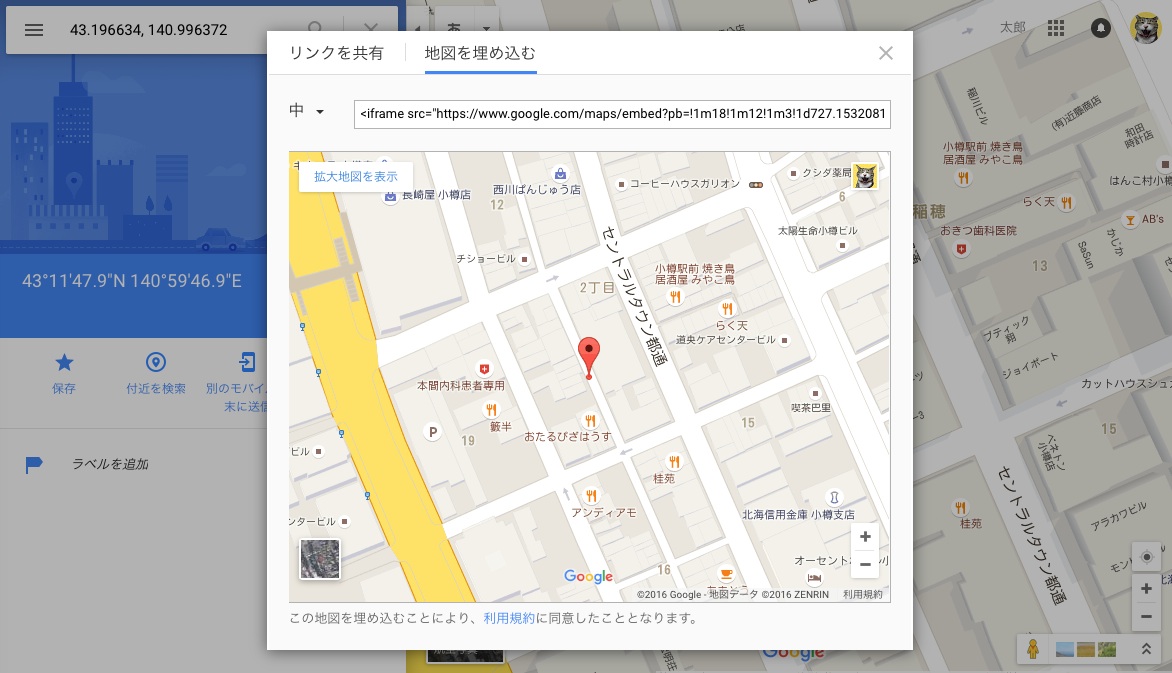
具体的には、まず、埋め込みたい地図を表示させたら、左上の3本線のメニューをクリックして、[地図を共有または埋め込む] をクリックします。

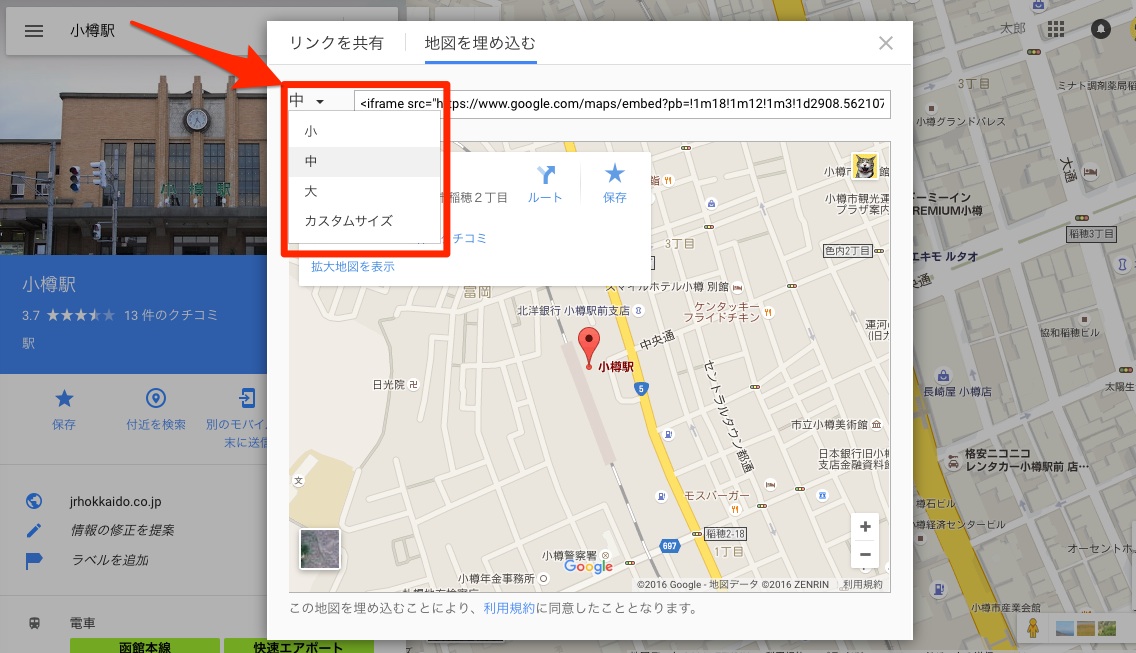
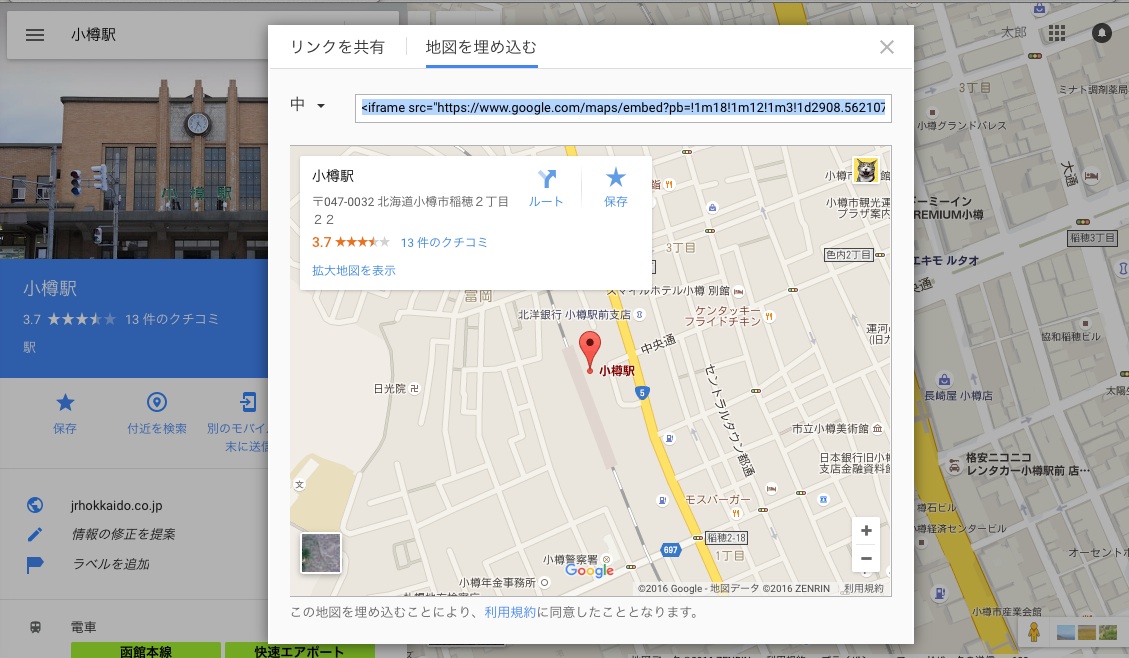
表示されたボックスの上部で [地図を埋め込む] タブを選択して、埋め込みサイズを選択し、あとは埋め込みコードをコピーしてブログにそのソースコードに貼り付ければ、地図が表示されます。


ところでこの時、地図に目的の場所に赤いマーカーが付いてますが、これは、Googleマップで場所を検索したり、地図内に表示されている場所名をクリックすると、赤いマーカーが出てくるんですよね。
ただ、地図内の任意の場所をクリックした場合には、この赤いマーカーが表示されないんです。
任意の場所に赤いマーカーを付けた地図を埋め込む【たぶん自己流】
結構、地図に場所名が表示されていない、任意の場所を指定して、そこの地図をブログに掲載したいことがあるのですが、その際、任意の場所をクリックしても、目印になる赤いマーカーは表示されないんですよね。
この任意の場所に赤いマーカーを付ける方法なんですが、正式な方法があるのかどうかは分からなくて、自己流かもしれませんが、以下の方法でできました。
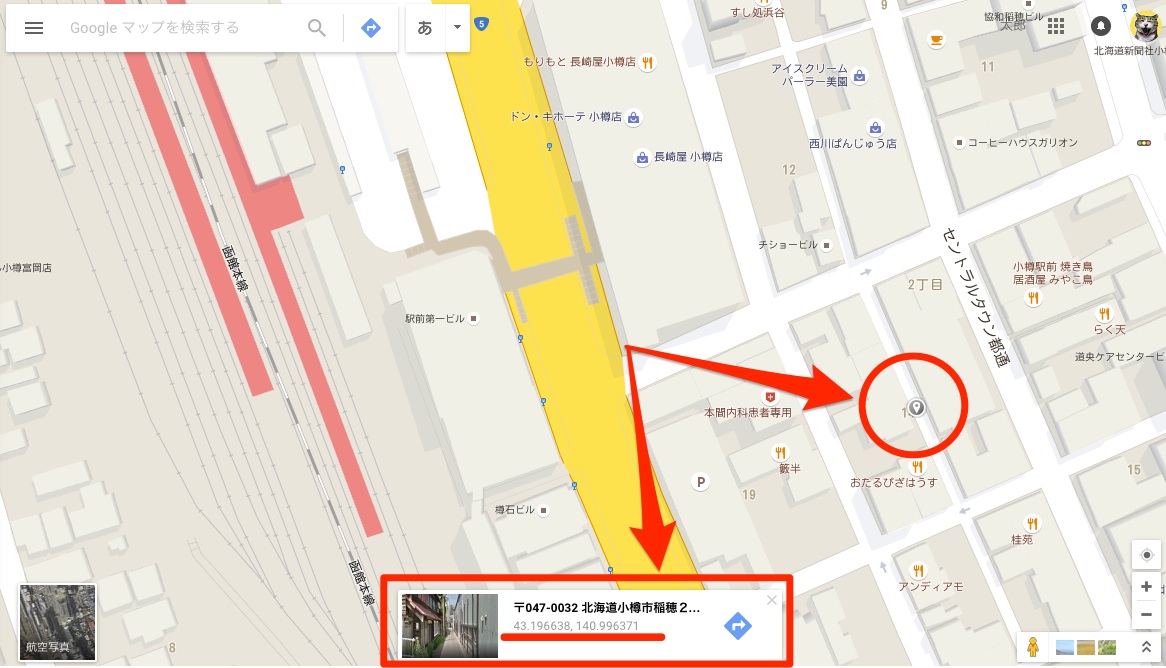
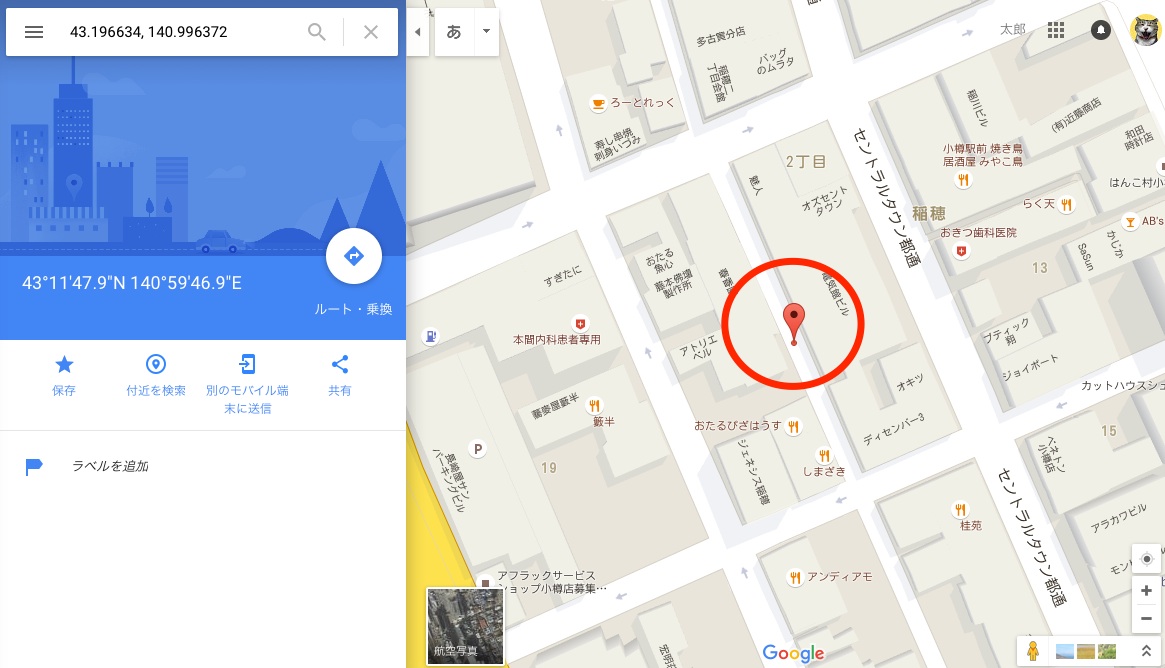
まず、地図上で目的の任意の場所をクリックします。
この段階では赤いマーカーは表示されず、画面下にボックスが現れて、そこにその住所と緯度・経度が表示されます。
(こんな状態)

その状態で、その緯度・経度をクリックすると、地図上のその場所に赤いマーカーが表示されるんですね。


あとは、先ほどと同じように、メニューから[地図を共有または埋め込む] をクリックしていけば、任意の場所に赤いマーカーを付けた地図をブログに埋め込むことができました。

おわりに
ということで、他にもちゃんとしたやり方があるのかどうかは分かりませんが、ひとまず、任意の場所に赤いマーカー付けた地図をブログに埋め込むことができました。
Googleマップは、きっともっと便利に使えるんだろうな、とは思うのですが、技術的に疎い一般ユーザーとしては、この程度が精一杯です。
【関連記事】
・今さら聞けない、iPhoneのGoogleマップ(Google Maps)で指定した地点を示す地図上の赤いピンはどうやって解除するの?
・今さら聞けない、Googleマップの吹き出しを消すにはどうするの?
