WordPressのスマートフォン対応用のプラグイン「WPtouch」にアップデートのお知らせがきてました。
なかなかWordpressを使いこなせない、いつまでたっても初心者ローカルブロガーの小梅太郎ですが、これを何も考えずに[プラグインを更新]をクリックしてしまうと、もし何かファイルに修正を加えていたのなら、それが元に戻ってしまうんですよね。
う〜ん、やってしまいそう(笑)
で、これまでWPtouchに修正を加えたのは、
・ヘッダーの「メニュー」という表示が縦書きに崩れたのを横書き「Menu」に修正
・AdSenseを記事下に設置
の2カ所です。
ヘッダーの「メニュー」表示の修正については、以前「今さら聞けない、WPtouchのヘッダーの「メニュー」という表示が縦書きに崩れるその修正方法」という記事にして書き留めているので、今回はAdSenseの記事下への設置方法について、備忘録として書き留めておきたいと思います。
初心者は、アップデートのたびに分からなくなって、その度に調べないといけなくなりますからね。
(はい、私がいつもそうです…)
とは言っても、元々自力で設置できるほど仕組みを分かっていないのが実状なので、こちらのサイトを参考にさせていただきました。ありがとうございました。
「3つの秘訣!Google Adsenseのスマートフォンの最適化のまとめ!それをWordPressで応用する方法とは?」
WPtouchでAdSenseを記事下に設置
現在、スマートフォンのタイトル下には320×50の広告ユニットを設置してますが、これはWordPressのダッシュボードのWPtouch設定画面でAdSenseの設定ができるので、そちらで設定しています。
そして、肝心の記事下への設置ですが、広告ユニットは300×250を設置してます。
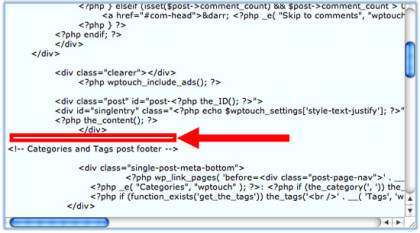
コードを挿入するのは「/wp-content/plugins/wptouch/themes/default/」フォルダ内のsingle.phpです。
もちろん、バックアップをとっての作業ですね。
挿入場所はここ。
これでスマートフォン表示の記事下にAdSenseが設置できてるはずです。
実はですね、この設定で広告表示を見ると、画面に対して右側がギリギリなんですよね(右にずれてるんです)。
ユニットをサイズダウンするということも考えられますが、そもそも修正する方法があるのだろうか…
それに、ブロガーの皆さんのスマートフォン表示を色々と見させていただくと、横長のタイプは使ってなく、タイトル下、もしくは記事途中にレクタングル(またはスクエア)タイプの広告を入れたりもしてますよね。
さらに、Inside Adsenseのサイトには次のような説明があります。
プログラム ポリシーにあるように、1 ページに対し、表示できる広告ユニットは最高 3 つまでです。
スマートフォンでは、1 つの表示可能なページ(1 ビュー)に表示できるコンテンツ向け AdSense の広告ユニットは 1 つのみです。
一般的には、ページ上部には [320×50] 、ページ下部には [300×250] もしくは [320×50] を設置すると効果的です。
Inside Adsense – 日本語: スマートフォン向けサイトへの最適化
う〜ん、まだまだ勉強の余地がありすぎです。
《追記 2013.11.6》
AdSense挿入後、コンテンツとの境が紛らわしいと思った時は、迷わず、改行を入れて「スポンサーリンク」等の決められたラベルを付けてます。