別ブログで、@niftyのブログサービス「ココログ」を結構長いこと使っているのですが、先日、プランをココログ「プロ」に変更したので、「忍者おまとめボタン」という便利なサービスを利用して、SNSの各種ソーシャルボタンを設置しました。
HTMLを編集できるのは有料のココログ「プロ」のみ
そもそもココログにおいて、上級テンプレートと呼ばれるHTMLをカスタマイズできるのが、@nifty接続会員の場合は最上位コースのココログ「プロ」のみなんですよね(@nifty接続会員以外だとオプションパックアドバンス)。
プランをココログ「プロ」に変更した話はこちらの記事で。
→@niftyのブログサービス「ココログ」のプランを「プロ」に変更したお話【雑記プラスα】
もちろん有料なんですが、そこまでしてプランを「プロ」に変更してやりたかったうちの一つが、このSNSの各種ソーシャルボタンの設置だったんです。
元々ココログはSNS対応がかなり遅れていて、デフォルトの機能ではTwitterボタンしか設置対応してなかったと思うんですよね。
その上、通常プランではHTMLをカスタマイズできないので、(何か方法はあるのかもしれないですが)一般ユーザーは我慢するしかない状況なんです。
というわけで、思い切ってココログ「プロ」にした運営中のブログ「小梅太郎の「小樽日記」」に、SNSの各種ソーシャルボタンを設置してみたので、その方法を備忘録として書き留めておきます。
今回は、個別記事に設置しました。
※ココログ「プロ」における、上級テンプレートへの変換方法について、詳しくはこちらの記事をどうぞ。
→@niftyのブログサービス「ココログ・プロ」の上級テンプレートへの変換方法及び、記事下にAdSense広告を設置する方法
SNSの各種ボタンを設置には「忍者おまとめボタン」を利用
で、コードとかが苦手な私のようなユーザーには、各SNS一つ一つのコードを取得して設置していくのは至難の業なのですが、今回は「忍者おまとめボタン」という便利なサービスがあったので、利用してみました。
「忍者おまとめボタン」は、様々な種類のソーシャルボタンを、手軽に簡単に設置できるサービスですね。
ツイートボタン、いいねボタンなどをまとめて簡単設置|忍者おまとめボタン
「忍者おまとめボタン」のサイトでのコード取得までの操作方法については、こちらの記事を参照してください。
→「忍者おまとめボタン」でSNSの各種ソーシャルボタンを設置してみた
ちなみに、「忍者おまとめボタン」でコードを取得する際、サイトのタイプ(ブログ・サービス)を一覧から選ぶのですが、その中に「ココログ」がないんですよね。
なので、今回は「その他のブログ」を選択しました。
(実は、ココログの場合は、MovableTypeでいけそうですが、未確認)
個別ページの上下にSNSの各種ボタンを設置
さて、それでは「忍者おまとめボタン」で好みの各種ソーシャルボタンを設定して、コードを取得した上で、ココログ・プロに設置していきます。
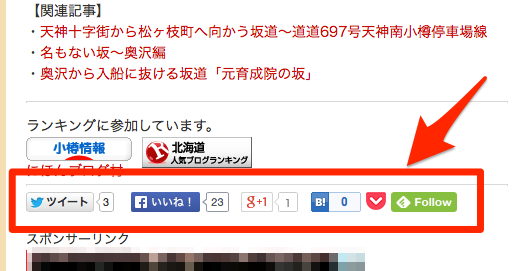
今回は個別記事の、記事タイトル下と記事本文下の2カ所に設置したいと思います。
個別記事ページの編集は、「Individual Archives」で行います。
管理画面の「デザイン」→「現在のテンプレートを編集」画面で、下の方のバックナンバーテンプレート欄に「Individual Archives」があります。
「Individual Archives」をクリックして表示されるソースの次の箇所に、 コードを貼付けました。
まずは、記事タイトル下。
<div class="entry-body-top"></div> ←(ここに上部に表示させたい、SNSの各種ボタンのコード) <div class="entry-body"> <div class="entry-body-text"> <$MTEntryBody$> </div> </div>
つづいて、記事本文下ですが、こちらは、
<div class="entry-body-bottom"></div>
このソースの直前に、SNSの各種ボタンのコードを貼付けました。
(現在、AdSense広告が貼ってあるので、そのすぐ上)
これで、個別ページの上下に希望のソーシャルボタンを設置できました。
おわりに
いや〜、やっと設置できました。
有料のココログ・プロにプラン変更するほどの効果があるのかといわれれば、なんとも心もとないですが、これまでのココログのプランでは、ソーシャルボタンを設置すらできなかったので、何だか嬉しいですね。
実際、どのくらいこのボタンを利用してもらえるかは分かりませんが、少しでも活用してもらえると、さらに嬉しいですね。