ブログ・サービスにソーシャルボタンを設置しようと思ったとき、それぞれのブログ・サービスで用意されている場合もあるのですが、結構自由度が低くて、そのボタンの種類や配置等、思ったように設置できない場合が多いんですよね。
で、何かないかと思っていたら、「忍者おまとめボタン」というのがありました。
これは、実は以前こちらの記事で目にして、これは便利と思って設置したいと思っていたんですが、ようやく設置しました。
→[N] ブログ用のカスタマイズ可能なソーシャルボタンを探したら「忍者おまとめボタン」が非常にいい具合だった!アクセス解析も可能!
詳しく書かれていたので、参考になりました。ありがとうございました。
「忍者おまとめボタン」の設置方法
設置自体は簡単です。
すでに忍者ツールズにユーザー登録しているのが前提ですが、忍者ツールズといえば、ブログやアクセス解析、広告配信の忍者AdMaxなんかがあるので、利用している方も多そうですね。
→ツイートボタン、いいねボタンなどをまとめて簡単設置|忍者おまとめボタン
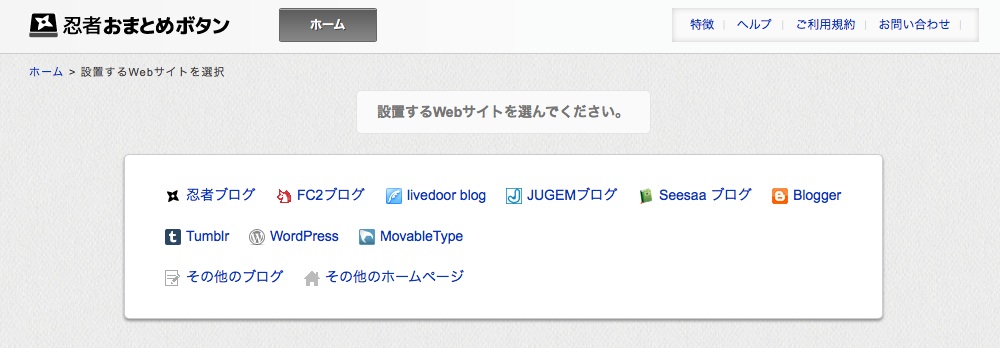
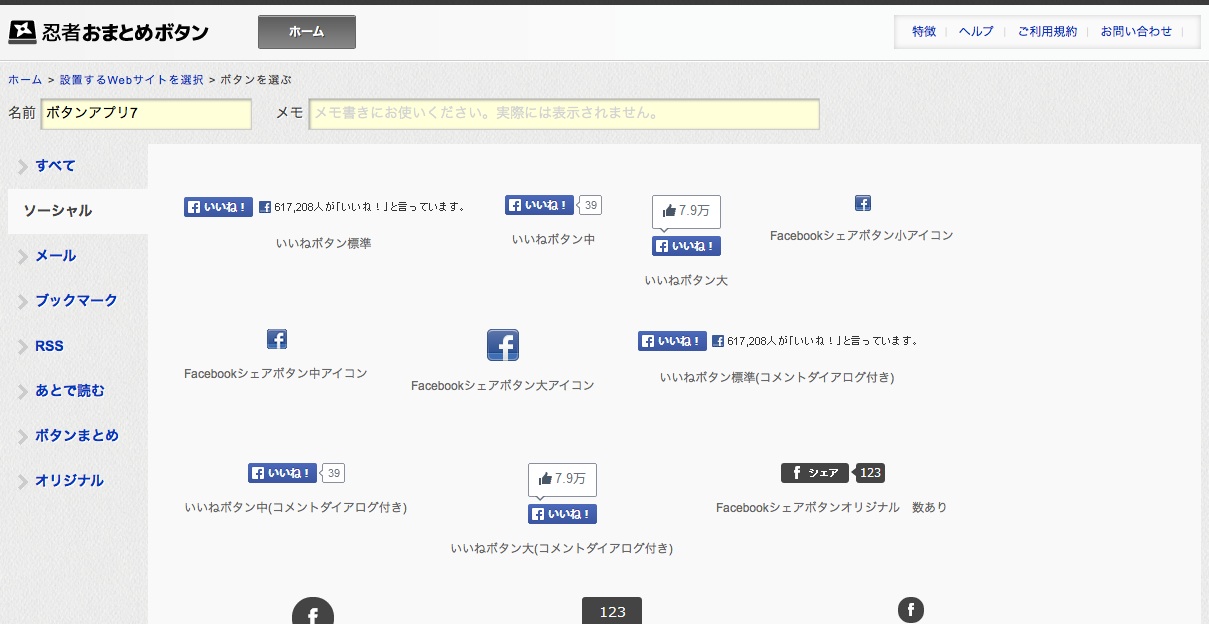
次の画面では、おすすめセットが表示されるのですが、ここに表示されている内容でよければ、いずれかを選択しますが、せっかくですから「自分でカスタマイズして選ぶ」をクリックして、自分で色々と選んでみました。

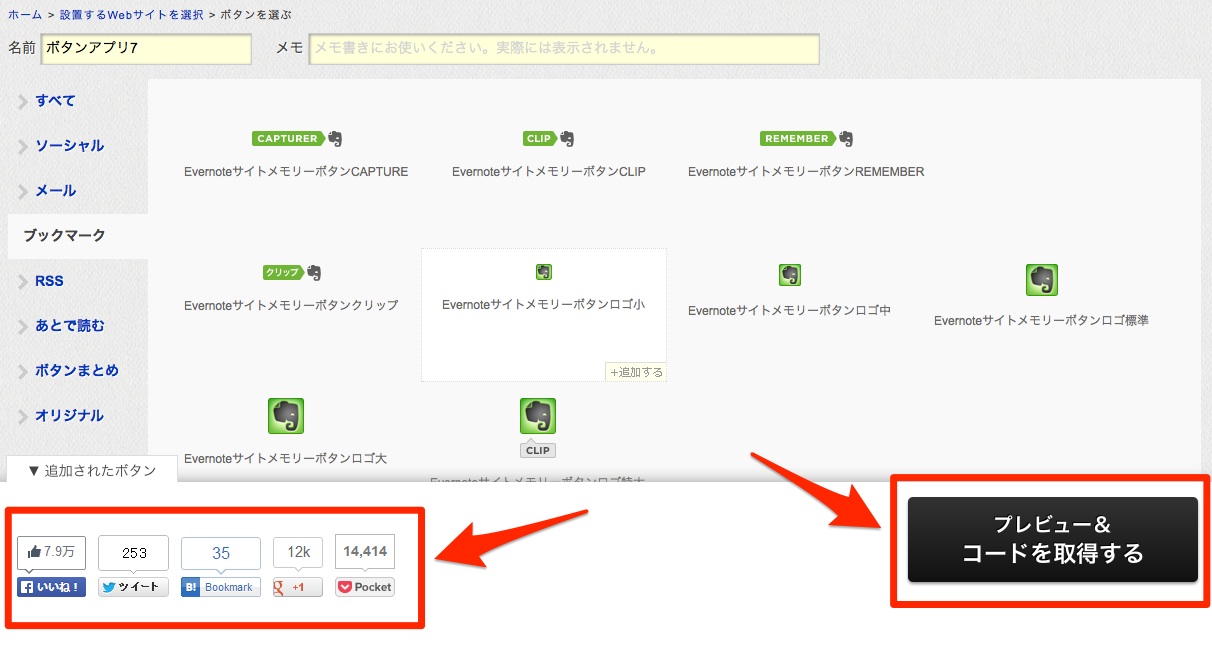
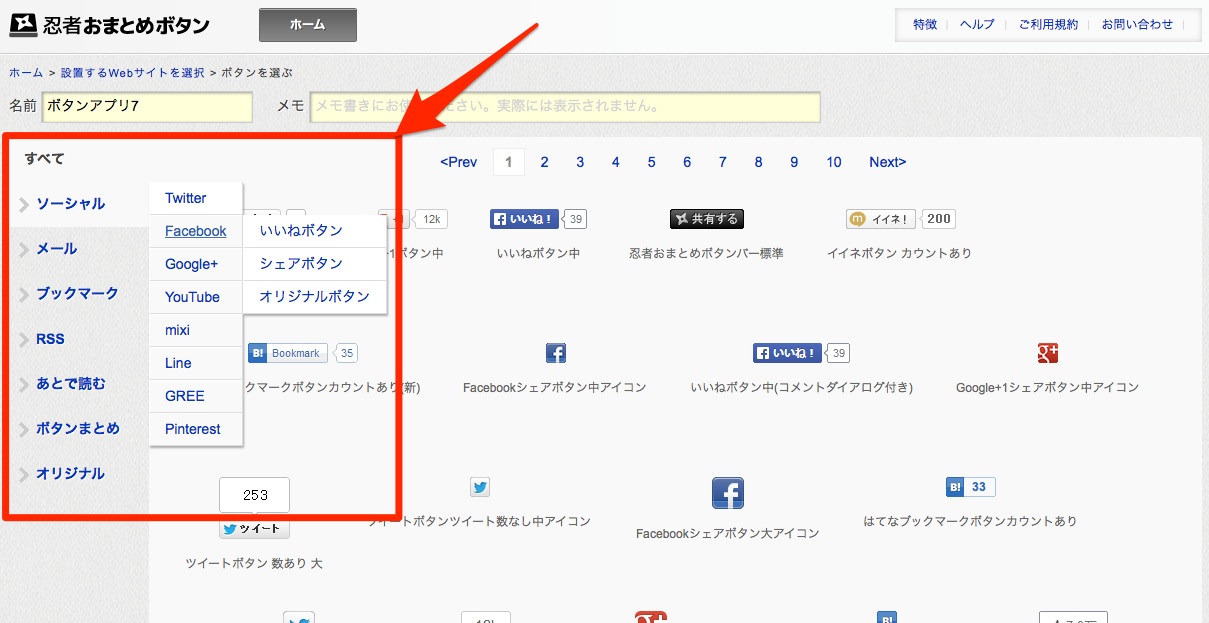
ここで、名前をつけたり、好きなボタンを選ぶのですが、左のメニューには「ソーシャル」「ブックマーク」「あとで読む」といったサービスごとにボタンがまとめられています。

設置したいサービスを選ぶと、様々な形のボタンが表示されるので、好みのボタンを選択していきます。

すると、選択して追加したボタンが、下欄に順番に表示されていきます。
ここで、ドラック&ドロップで順番を変更することもできます。
で、ボタンが決まったら、「プレビュー&コードを取得する」をクリックします。
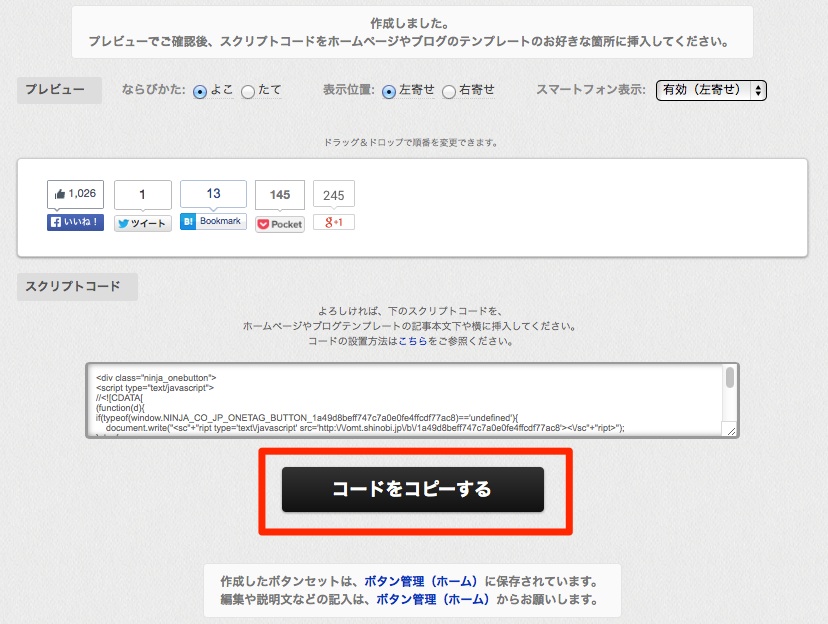
次の画面でも、並べ方などを変更できるので、決まったらコードをコピーして、あとはブログの好きな箇所に挿入すれば完了です(ここでは、各ブログ・サービスでの設置方法は省略します)。
便利なのが、ボタンの変更や位置の修正がしたくなった時、ボタン管理画面から編集をすれば、自動的に貼付けたブログにも反映されるんですよね。
その他、「忍者おまとめボタン」では、様々な解析もできます(ボタンが押されることの少ない、当方のブログでは、さほど使ってませんが…)。
おわりに
ということで「忍者おまとめボタン」は、様々な種類のソーシャルボタンを手軽に簡単に設置できるので、こういうのって、コードとかが苦手な私のようなユーザーには、本当に助かります。
ちなみに、私は現在、Seesaaブログとココログで利用してます。
そうそう、WordPressの当ブログでは、元々プラグインの「WP Social Bookmarking Light」を使って各種ボタンを設置しているのですが、上部の広告の横のスペースを使って、当ブログにも追加で「忍者おまとめボタン」で設置してみました。
まあ、それほどツイートや「いいね!」をしてもらうことはないブログですが、機会としてボタンを追加設置してみるのも、「忍者おまとめボタン」なら手軽なので、すぐに試すことができていいですね。