別ブログで@niftyのブログサービス「ココログ」を結構長いこと使っている、ローカルブロガー小梅太郎です。
ちょっと前に、ココログのプランを「プロ」に変更しました。
プロにすると、上級テンプレートというのを利用して、HTMLをカスタマイズできるようになるんですよね。
で、まずはやってみたかったことの一つが、記事下にAdSense広告を設置することなんです。
ただ、最初に言っておくと、ココログプラン「プロ」は、@nifty接続会員向けプランなんですが、月額950円(+税)かかります(@nifty接続会員以外だとオプションパックアドバンスというプランで月額1200円/月(+税))(2014年10月現在)。
はたして、これだけの金額をかけるだけの効果というか、見返りがあるかどうかとなると、当ブログのような弱小ブログの場合ははなはだ疑問ですので、特にオススメするものではありません。
(そもそも独自ドメインをとって、レンタルサーバーを借りれば、って話でもあるので…)
テンプレートを上級テンプレートに変換する
ココログでは、カスタムCSSという機能で、スタイルシートはある程度編集(変更)できるのですが、通常はHTMLはいじれないんですよね。
で、プラン「プロ」だけは、テンプレートを上級テンプレートというものに変換することができ、これでHTMLをカスタマイズできるようになるということなんですね。
ちなみに、私がこれまで使っていた元のテーマは、自分で色などを指定して作ったカスタム・テーマです。
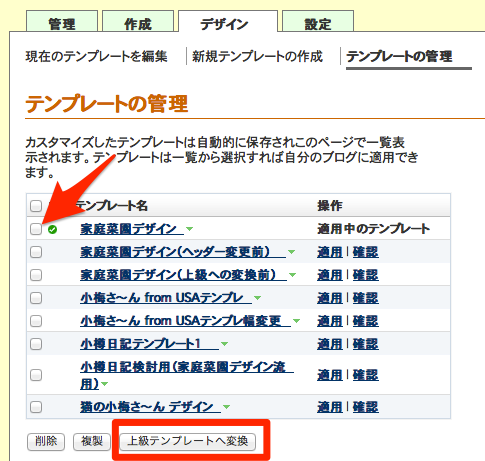
まず、管理画面の「デザイン」→「テンプレートの管理」の画面で、上級テンプレートに変換したいテンプレートにチェックを入れ、下にある「上級テンプレートへ変換」ボタンをクリックします。
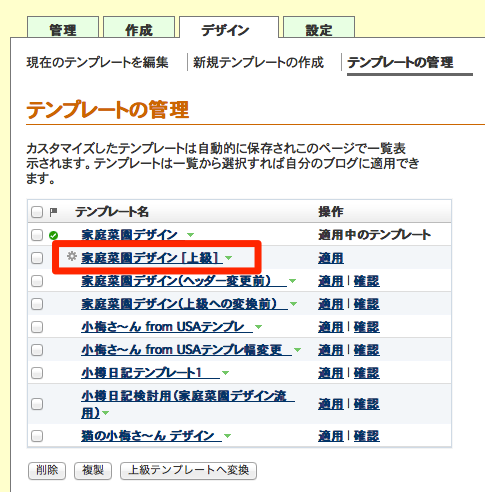
すると、一覧のチェックをしたテンプレートの下に、名前の後ろに [上級]が追加された、新しいテンプレートが複製されます。
複製なので、ベースとなるテンプレートはそのまま残ります。
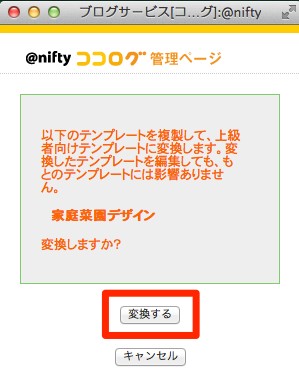
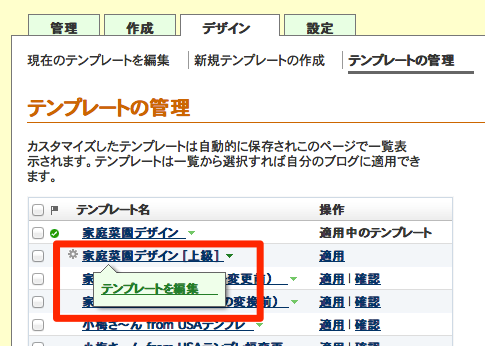
変換された上級テンプレートをクリックすると、ポップアップで「テンプレートを編集」と出てくるので、これをクリックすると、次の画面で様々なテンプレート・ファイルの一覧が表示されるので、あとは目的に合わせて、それぞれに変更を加えていくことになりますね。
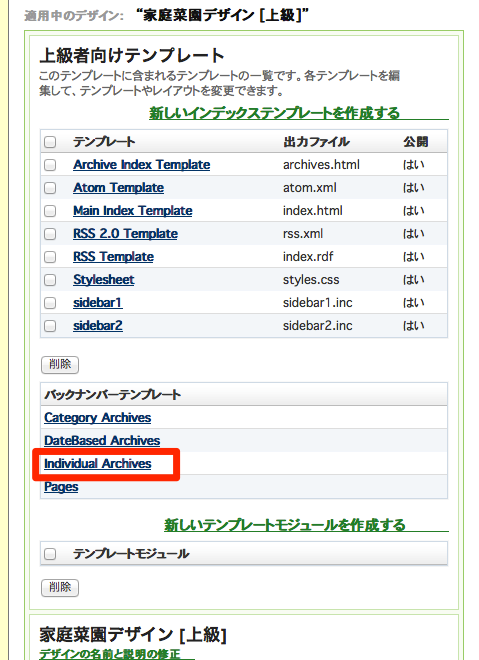
例えば、個別記事ページの編集は「Individual Archives」になります。
テンプレート・ファイルを編集する際は、内容をコピーするなりして、バックアップをとって作業したほうがいいでしょうね。
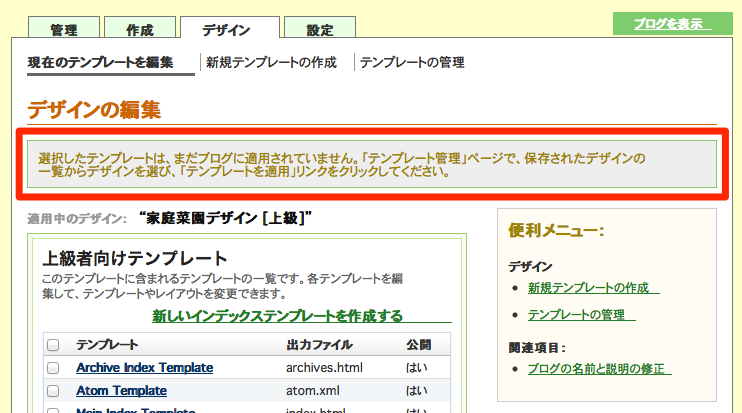
まだこの段階では、変換した上級テンプレートはブログに適用されていないので、「テンプレートの管理」画面で [上級]テンプレートの「適用」をクリックして適用させます(緑色のチェックがつきます)。
さて、では実際の編集作業ですね。
ココログ(プロ)で記事下にAdSense広告を設置する
今回は、個別記事の本文の下にのみ、AdSense広告を設置したいので、編集は「Individual Archives」をいじることになります。
今回、記事下にGoogle AdSenseを入れるには、以前からココログユーザーのマニュアルのようになっていると思われる、こちらの記事を参考にさせていただきました。どうもありがとうございます。
→ココログの記事下に「Google AdSense」を挿入する(WADA-blog(わだぶろぐ))
まず、管理画面の「デザイン」→「現在のテンプレートを編集」画面で、下の方のバックナンバーテンプレート欄の「Individual Archives」をクリックすると、編集画面になります。
ちなみに、ココログのテンプレートには、独自の「MT タグ」(Movable Type テンプレートタグ)が使われているとのことで、Movable Typeについても、知識が必要なようですね(う〜ん、ここら辺は全く分かってないので、先が思いやられます…)。
で、「Individual Archives」のソースをず〜っと見ていくと、なんとなくタグの意味が分かるのですが、
<div class=”entry-body-bottom”></div>
これの前にAdSenseのコードを挿入すれば、記事下に表示されました。
実は私の場合、よく分かってないので、「スポンサーリンク」という一文をカット&トライであちこちに挿入して、位置を確認しながら目的の場所を探しました。
テンプレートを編集・変更した後は「保存」ボタンを押し、その後「反映」ボタンを押して初めてブログに反映されるので注意です。
ということで、ココログのプランを「プロ」に変更して、何とか記事下にAdSense広告を設置できました。
次は、ココログでは対応していない、SNSの各種ボタンを設置してみたいと思ってます。
それについては、また次回ということで。
※上級テンプレートの編集について、ココログのヘルプはこちらを確認しました。
→上級テンプレートを作成・編集する方法の概要を教えてください | 上級者向けテンプレート | デザインの変更/管理 | FAQ一覧 | ココログサポートトップ:@nifty