なかなかブログ運営でSNSを活用するのって難しいですよね。
個人として、友人とのSNSを楽しむというのではなくて、ブログを読んでもらい読者とのコミュニケーションをとるためのツールとしてSNSを活用しようとなると、まずはブログ自体が、楽しんでもらったり有益な情報を提供していたりといった内容の充実さがないと、それ以前の問題ですからね…
とはいえ、そのための枠組みを作っておいて損はないかな。
ということで、いつになく前置きが長くなりましたが(汗)、先日、Google+ページを作ったので、そのGoogle+ バッジ(フォローボタン)を設置してみたいと思います。
ブログにGoogle+ページ用のGoogle+ バッジを設置
今回、とりあえずは色々と調べていて初めて知ったのですが、ブログに掲載して、Google+ページをフォローしてもらうための、「Google+ バッジ」なるものがあったんですね(勉強不足)。
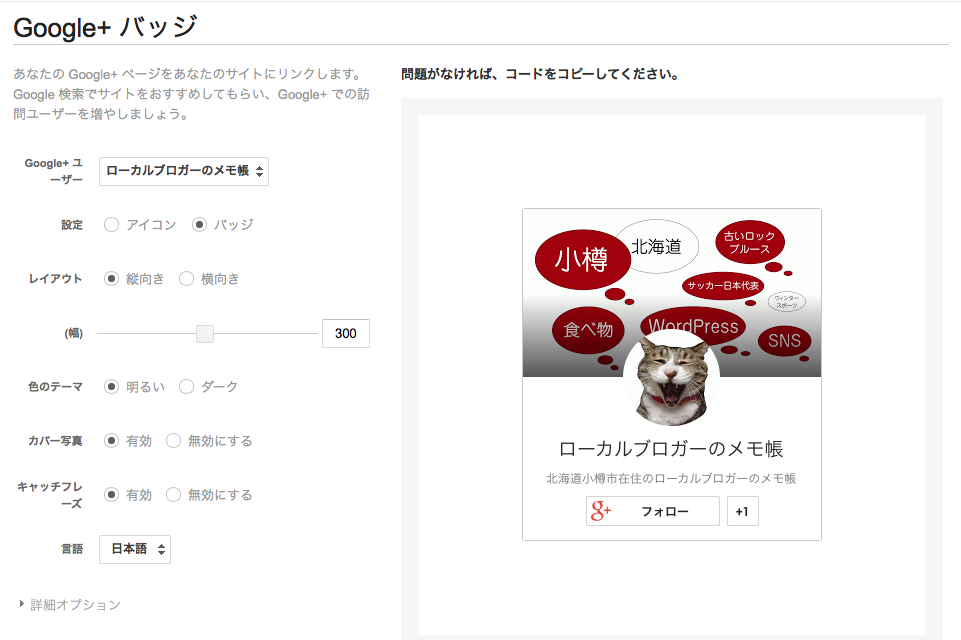
このGoogle+ バッジは、Googleのこちらのページで設定できます。
→Google+ バッジ – Google+ Platform — Google Developers
Googleにログインしている状態であれば、すでにGoogle+ ユーザーの項目に、作ったGoogle+ページがリストに乗っているので、あとは右のプレビューを確認しながら、左の項目を設定していけばいいようですね(細かな設定までは、まだよく分かりません)。
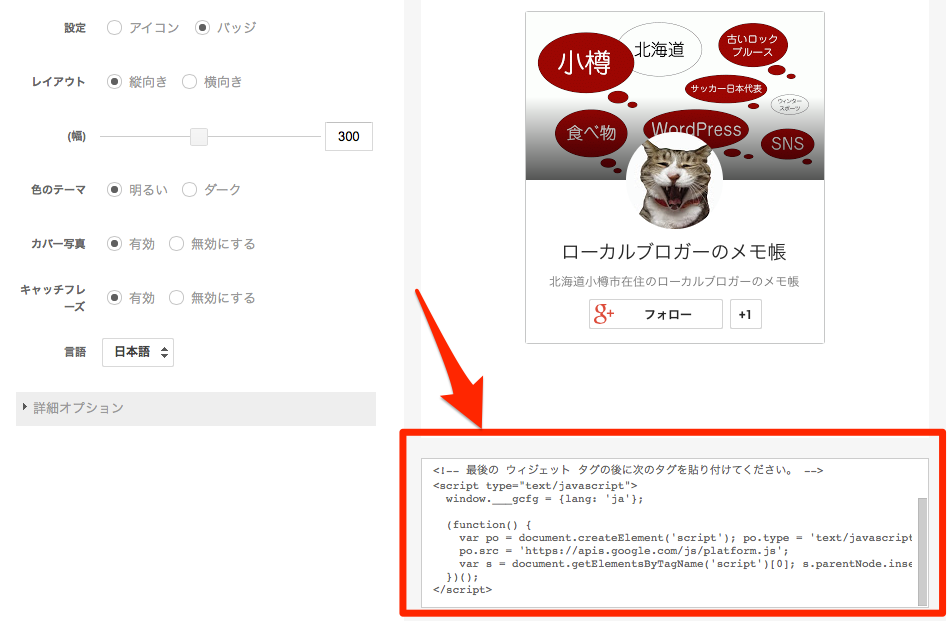
掲載するためのコードが右側プレビューの下に出てくるので、これをコピーして、表示したいところに貼付けるといいようです。
ただ、2つ目のコード、
<!– 最後の ウィジェット タグの後に次のタグを貼り付けてください。 –>
の意味が初心者的には分かりにくいのですが、どうやらいくつか(あちこちに)フォローボタンを掲載した時、その最後のボタンの箇所のみに設置するといいようです。
今回は、まとめてコピペして設置しましたが、ひょっとして、どこか一カ所に設置しておけばいいのかな。
そこらへんついて、こちらの記事で触れられていました。
「最後の ウィジェット タグの後に次のタグを貼り付けてください。」と書かれた箇所についてはfooter.phpなどに設置しておけば問題ない。
「Google+ バッジ」を作る方法!個人ページもGoogle+ページも設定可能! | gori.me(ゴリミー)
ありがとうございます。今回は対応してませんが、今後参考にさせていただきます。
ということで、こんな感じになります。
あとは、バッジの形と貼付ける場所とを、もうちょっと考えて運用したいと思います。