まだまだWordPressの自由度の高さ、プラグインの便利さを享受できていない、WordPress初心者、ローカルブロガーの小梅太郎です。
順次プラグインを追加しているのですが、今回は、
「Open Graph Pro」
OGP(Open Graph Protocol)と言われても、何のことやら…、といった感じですが、ブログ記事に対してFacebookの「いいね!」が押された時に、その人のニュースフィードに内容を表示させるための決まり事、ということのようですね、色々読んでいると。
まあ、現状「いいね!」を押してもらえるような記事もなければ、アクセスもないんですが(汗)、そのときを夢見て設定したので、メモしておきます。
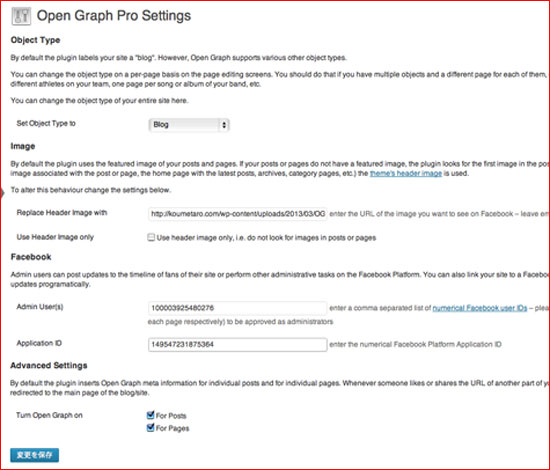
早速インストールして有効化し、ダッシュボードの設定から「Open Graph Pro Settings」の画面を見てみると、英語だ…
ここでもうめげました。
なので、色々調べて、こちらのサイトを全面的に参考にさせていただきました。ありがとうございます。
「[WordPress]初心者のためのOGPの設定方法(Open Graph Pro)」
それでは、Open Graph Proの設定です。
・「Set Object Type to」は「Blog」ですね。
・「Replace Header Image with 」にはプロフィール画像(ロゴなど)の画像URLということで、それ用にアップした画像の「ファイルの URL」を設定します。
これは、記事中に画像がないときに表示されるようですね。
さて、初心者にハードルが高いのがここからですね。
Facebookの「Admin User(s)」と「Application ID」の設定がさっぱり分かりません。
Admin Userの部分にはFacebookのユーザーIDを入力するということで、ブラウザに、http://graph.facebook.com/××××× の×××××部分をfacebookの個人アカウントで表示される部分に代えて入力します。
そこで表示される、 “id”の数字をAdmin User(s)に入力します。
続いて、Application IDの部分には、まずはApplication ID(app ID)を取得しないといけないのですが、もう、全然分かりませんね。
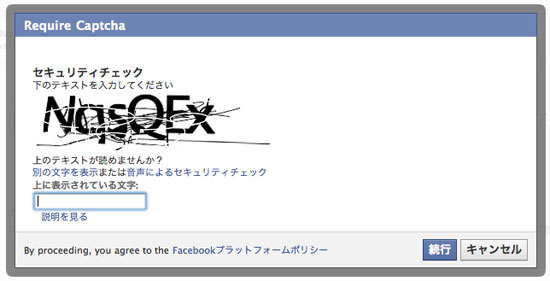
まず、Facebook開発ページから、アプリを登録するのですが、Facebookにログインして、例えば上部メニューの「アプリの作成」に進むと、「+新しいアプリケーションを作成」というメニューが出てくるのではないでしょうか。で、それをクリックして先に進みます。
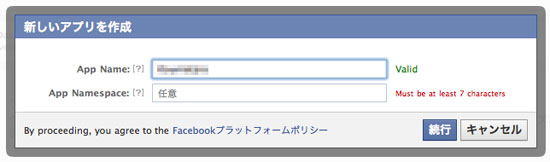
アプリの基本設定画面が表示されます。
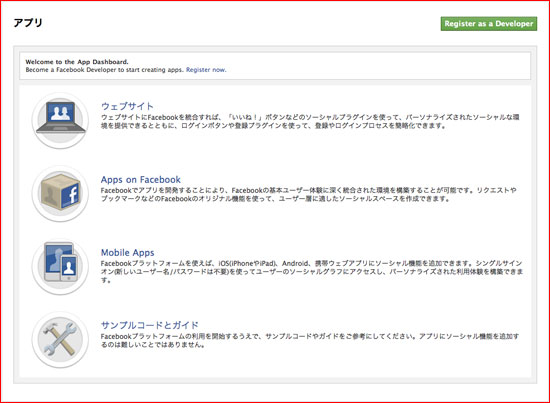
のはずが、あれ?よく分からない画面になった。
いわゆるアプリのダッシュボード画面?どうして?
何がどうなったのかは分からないのですが、ここからメニュー部の「App」をクリックすると、アプリ画面になったので、右上の「アプリの編集」からアプリの基本設定画面に行くことができました。
この画面にある「App ID:」が、「Application ID」に入力する値ですが、その他に次の2か所に入力します。
「App Domains」→サイトのドメイン(http://を省略して入力)
「Website with Facebook Login 」→サイトのURL(http://から始まる正式なURL)
変更を保存をクリックし、これで、Facebookアプリの設定は終了です。
で、元々の「Open Graph Pro」設定画面に戻り、Application IDに先程のApp IDを入力して、変更を保存をクリックして何とか設定は完了。
いや〜、覚え書きにしては長くなってしまいましたが、何とか設定できましたね。
尚,設定が問題なくできているかは、Facebookデバッガーで確認できるのですが、それもこちらのサイトで参考に確認させていただきました。ありがとうございます。
「[Facebook] OGPタグが設定されているか確認する方法」
で、確認すると、エラーが出ている…
あらら。
それは、現在調べているので、また別の機会にします。
う〜ん、しまりのない終わり方…