最近、やっと気になったサイトのソースコードを見てみたりするようになったんですが、はっきり言って全然分かりません(汗)
けど、分からないなりに自分のブログのソースコードをチェックしたりすることも必要ですよね。
で、最近、新しいバーションのSafariをメインブラウザで使っているのですが、以前はメニューバーの「表示」項目内にあった「ソースを表示」の項目がない!
いったいどこに行った!?
ということで、Safariでソースコードを見る方法です。
ちなみに、Safariのバージョンは現在7.0.1です。
Safariでソースコードを見る方法
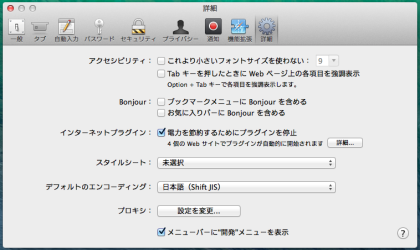
メニューバーの「Safari」→「環境設定」で、「詳細」の項目の一番下にある「メニューバーに“開発”メニューを表示」にチェックを入れます。
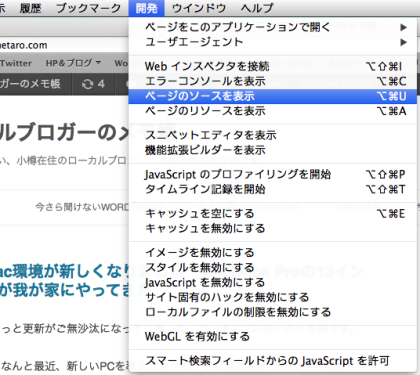
そうすると、上部のメニューバーに「開発」が表示され、その中に「ページのソースを表示」という項目が現れますので、これでソースコードを見ることができます。
実は色々とググっていた中で、こちらのブログを参考にさせていただいたのですが、
→Safariでウェブページのソースコードを見る方法。(HTML & CSS) | 和洋風KAI
右クリックからでも見れるんですね。
それは知りませんでした。ありがとうございます。
あとは、私がソース表示を確認して、どうやってそれを有効に活用するかなんですが…