ブログ運営でSNSを活用するのって、今は普通に行われているようで、当ブログも一応あれやこれやと対応してますが、果たしてそれらが効果的に運用されているかというと、正直???です。
中でも、Google+は自分のアカウントとGoogle+ページを作ってはいるものの、どう活用していいのかいまだによく分かってないのが実情です。
とはいえ、何かしら試してみないと何も始まらないので、今回は、Google+のフォローボタンの設置について調べてみました。
Google+のフォローボタンを設置する
実は、以前、Google+ バッジなるものは、調べて設置したことがあるんですよね。
→今さら聞けない、ブログにGoogle+ページ用のGoogle+ バッジ(フォローボタン)を設置したいのですが | ローカルブロガーのメモ帳
今回は、それとは別の純粋な、というか単純なフォローボタンについてです。
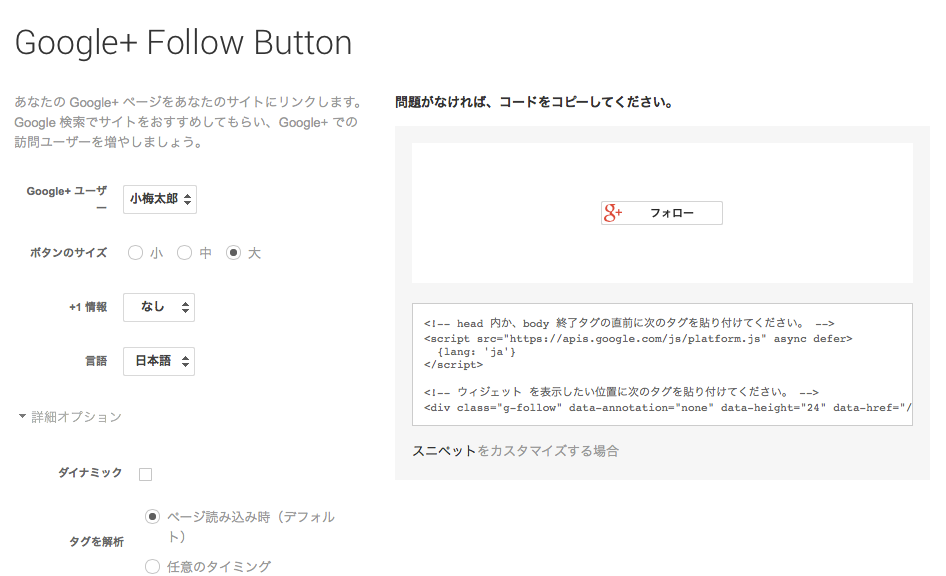
“google+ フォローボタン”と検索すると、すぐにこちらのページがありました。
・Google+ Follow Button – Google+ Platform — Google Developers
ブラウザでgoogleにログインしている状態であれば、「Google+ ユーザー」の項目は、自分のアカウントとGoogle+ページを選択できるようになってます。
あとは、サイズ等を選んで、コードをコピーして、ブログの表示したい場所に貼付けるだけです。
この場合、設定ページの下の(説明がまだ英文なのですが)「Tips:」によると、既にブログに+1 ボタン、または他のGoogle+のプラグインを持っている場合は、再度platform.jsスクリプトを追加する必要はないとのことです。
<!– head 内か、body 終了タグの直前に次のタグを貼り付けてください。 –>のコードのことですね。
※設置に関しては、こちらを参考にさせていただきました、ありがとうございました。
・WordPressのサイドバーにGoogle+のフォローボタンを追加する方法
で、このようなボタンが設置されます(フォロワーがいなくて寂しいので、吹き出し情報はなしにしてます…)。
ちなみに、これは小梅太郎アカウント用のボタンです。
こういうのを機会に、Google+ももうちょっと上手く運用したいものです。
おまけ〜Google+バッジ
先に設置済みのGoogle+ バッジは、こちらのページで設定できます。
・Google+ バッジ – Google+ Platform — Google Developers
う〜ん、技術的なことは分からないのですが、スクリプトのコードが、前回設定時と少し変わってました。
その設定場所も変わっていて、
<!– 最後の ウィジェット タグの後に次のタグを貼り付けてください。 –>
という表記だったのが、
<!– head 内か、body 終了タグの直前に次のタグを貼り付けてください。 –>
という内容になってました(上記のフォローボタンも同様です)。
で、それを設置すると、このような感じのものができます。
【関連記事】
・今さら聞けない、ブログにGoogle+ページ用のGoogle+ バッジ(フォローボタン)を設置したいのですが | ローカルブロガーのメモ帳