普段ブログを書くにあたって色々と調べ物をしたりした時、参考にさせてもらったブログを紹介したり、文章を引用する際のリンクタグを作成してくれるブックマークレットは、本当に重宝しています。
そもそもブックマークレットについて詳しいことは分かってないのですが、Wikipediaによると、
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである
ブックマークレット – Wikipedia
ということで、このWikipediaへの引用リンクなんかも、ブックマークレットで作成してます。
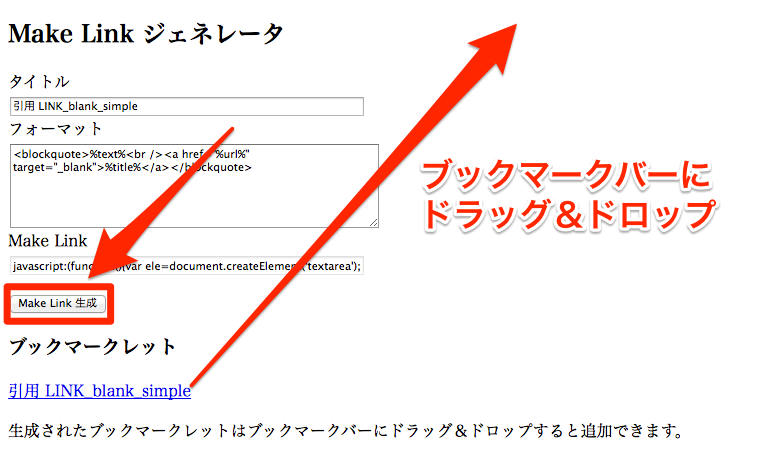
で、本題ですが、私はMy Utilityが提供している、ブックマークレット生成サービス「Make Link ジェネレータ」を利用してます。
→My Utility-Make Link ジェネレータ
そもそもは、ブックマークレットって何?という感じだったのですが、以前読んだ(今も読んでる)プロ・ブロガー本と呼ばれる「必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意」に記載されていたので利用してみたところ、今ではすっかり手放せなくなりました。
この「Make Link ジェネレータ」では、HTMLと変数を使って編集もできるのですが、HTML関連に疎い私にとっては、最初はちょっと敷居が高かったんですよね。
けど、自由度が高いということは勉強にもなりそうなので、利用し始めました。
「Make Link ジェネレータ」設定編集メモ
ここで、個人的に設定している内容をメモ代わりに記しておきます。
利用できる変数は、
%url%:ページの URL
%title%:ページのタイトル
%text%:選択しているテキスト
%encodeURI%:ページの URL エンコード
デフォルトで、シンプルなリンクタグが設定されていますが、これを単純にリンクを別ウインドウで開くようにするには、target=”_blank”の記述を追加して、
<a href="%url%" target="_blank">%title%</a>
としています。
また、例えば選択した文字列を引用文として引用元のリンクと一緒に作成するのには、次のような記述をフォーマットに記入してます(別ウインドウで開くようにしてます)。
<blockquote>%text%<br /><a href="%url%" target="_blank">%title%</a></blockquote>
あとは、このブックマークに名前を付けて、「Make Link 生成」ボタンをクリックすると、「ブックマークレット」のタイトルの下に、先ほど名前をつけたブックマークレット(リンクになっている)が生成されるので、これをブックマークバーにドラッグ&ドロップすると追加できます。
※生成手順や使い方手順については、「Make Link ジェネレータ」のページの下の方に記載されてますので、初心者でも見ながら十分できました。
見た目の細かな設定は、ブログのスタイルシートの方で、blockquoteタグのスタイルを設定しておけばいいですね。
初心者的には、ブックマークレット自体は利用させてもらっているばかりで、ほんと感謝感謝です。
【おまけのメモ】
以前からブックマークレットをSafariに登録していたのですが、PCを新しいものに変えたところ、全く動作しなくなりました。
以前はPCもSafariも、相当古いバージョンだったので(OS4.11&Safari4.1.3…汗)、一からブックマークレットを生成し直してみたところ、問題なく動作しました。
【さらにおまけのメモ】
直接スタイルを適用した状態で作成したりもしてみました(無料ブログでスタイルシートの修正が分からなかった時など)。
<blockquote style="background-color:#DCDCDC; padding:0.8em;">%text%<br /><a href="%url%" target="_blank">%title%</a></blockquote>
この場合は、背景色と余白を調整しています。