以前から、趣味のブログでいくつかの無料ブログサービスを利用しています。
その中の一つのSeesaaブログで、最近あまり設定関係をいじってなかったのですが、先日、あちこち設定をいじってたら、ソーシャルボタンが表示されなくなってしまいました。
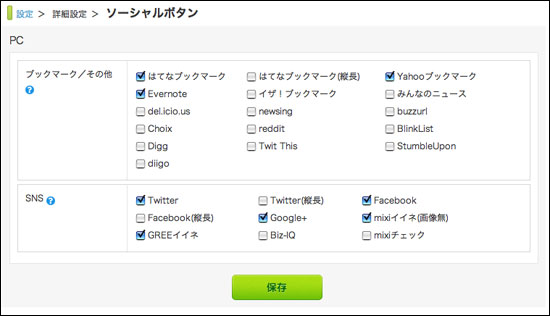
Seesaaブログのソーシャルボタンは、管理画面の「設定」→「ソーシャルボタン」で設定すると、
ブログの記事下に好みのソーシャルボタン(ブックマークとSNS等)を配置できるという、便利な機能です。
で、これが急に表示されなくなってしまったのですが、こまめにお知らせをチェックしてなかった私が悪かったようで、ヘルプ記事が出てました。
Seesaaブログのヘルプ記事「設定> 詳細設定> ソーシャルボタン: ブログ・ヘルプ」から引用すると、
※ボタンが表示されないなと思ったら….
1・記事のコンテンツHTMLなどを編集している場合には表示できない場合があります。デフォルトのHTMLにてお使いください。
2・反映までに少々時間がかかる場合があります。お急ぎの場合にはブログ設定の【最新の情報に更新】実行ボタンをクリックしてください。
とのことで、1の“記事のコンテンツHTML”はいじっていると思うので、間違いなくそのせいでしょうね。
で、このヘルプには続きがありまして、
【2013年1月31日(木)から表示方式が順次変更されます】
本変更に伴う記事コンテンツHTMLの差分は以下の通りです。
独自に記事のコンテンツHTMLを編集している場合などに適宜ご利用下さい。
とのことで、記事のコンテンツHTMLをいじっていると、その変更が反映されないようなので、このヘルプに書かれている差分のソースを自分で変更することになります(サポートはしていないとのことです)。
ここで、そっくりそのソースを書いておきます。
■変更前
<% if:blog.bookmark_service %> <script type="text/javascript" language="javascript" charset="utf-8"> //<![CDATA[ seesaa_bookmark_services = "<% blog.bookmark_service %>"; seesaa_article_page_url = "<% article.page_url %>"; seesaa_article_subject = "<% article.subject | remove_emoji | jsescape | tag_strip %>"; seesaa_blog_url = "<% site_info.blog_url %>"; //]]></script> <script type="text/javascript" language="JavaScript" charset="utf-8" src="<% site_info.blog_url %>/js/bookmark.js"></script> <% /if %>
■変更後
<% if:blog.bookmark_service %> <div class="bookmark" data-url="<% article.page_url %>" data-subject="<% article.subject | remove_emoji | nl2br | tag_strip | html %>"></div> <% /if %>
さらに、
■記事コンテンツの最下部に追加
<script type="text/javascript" language="JavaScript" charset="utf-8" src="<% site_info.blog_url %>/js/bl-bookmarks.js"></script>
<script type="text/javascript" language="javascript" charset="utf-8">
var bookmark_services = "<% blog.bookmark_service %>".split('-').join('').split(",");
var seesaaBookmarks = new blBookmarks({bookmark_services:bookmark_services, blog_url:"<% site_info.blog_url %>"});
seesaaBookmarks.exe();
</script>
■<head> ~ </head> 内に追加(※既に追加されている場合があります)
<link rel="stylesheet" href="http://blog.seesaa.jp/css/user-common.css" type="text/css" />
と、以上がヘルプで記載されている内容です。
で、この通りに変更、追加をしたところ、
綺麗に表示されました。
今回は、珍しく解決しました(笑)
ちなみに、Google+やmixiのボタンは右端のボタン内にまとめられてます。
そもそものお知らせはこちらの内容です。未確認のかたはご確認を。
「【Seesaaブログ】ソーシャルボタン機能改修のお知らせ:Seesaaからのお知らせ」