以前から、趣味ブログで無料ブログサービスのSeesaaブログも使っています。
で、Seesaaブログをスマートフォンで見ると、どうも画像サイズが小さいんですよね。
特に設定とかはないと思ったのですが(見つけられなかった)、これってひょっとしてサムネイルサイズで表示されているのでは?
コードには疎いので、そちらからの検討は無理そうなんですが、サムネイルがそのまま使われているとなると、元のサムネイルのサイズを変えてあげれば、何とか見た目は変えられるということかな?
ということで、色々と試してみたので、書き留めておきたいと思います。
(ちなみに、使用しているスマートフォンは、いまだにiPhone 4Sです)
画像編集画面でサムネイルのサイズ変更
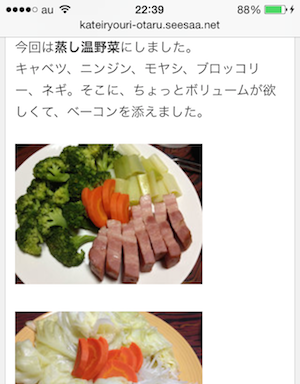
まず、もとのスマートフォン表示の画像サイズはこんな感じです。
で、Seesaaブログの管理画面で記事の編集画面を見ると、下に画像がずらりと並んでますが、
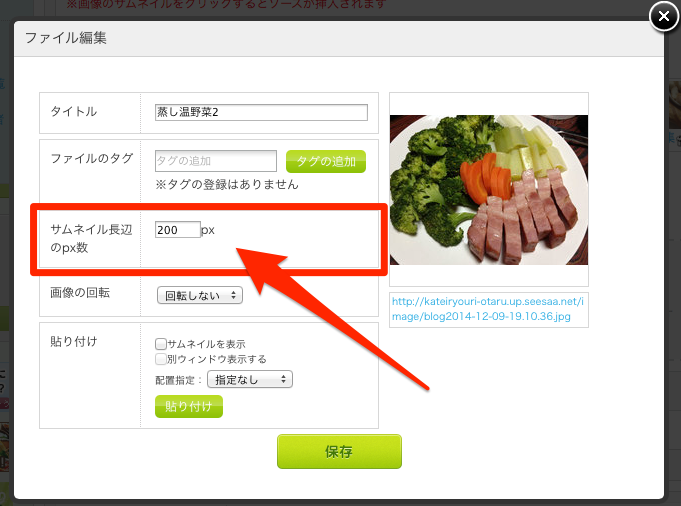
そこの画像の「編集」をクリックして開く画面に「サムネイル長辺のpx数」という項目があります。
この数値を変更して(今回は200→300px)、「保存」をしてからスマートフォンで見てみると、
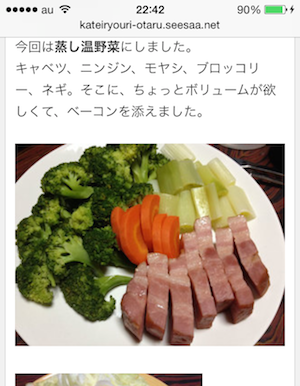
お〜、スマートフォン表示の当該画像のサイズが変わりました。
これで、サムネイルのサイズによって、スマートフォンでの画像表示が変わるということが分かりましたが、これは画像個別の対応のみになりますね。
(もちろん、それ以外の画像サイズは変わってないということですね)
大元のサムネイルサイズの設定は、確かブログの設定でできるはずです。
ブログ設定画面でサムネイルのサイズ変更
元々のサムネイルサイズの設定は、Seesaaブログの管理画面の「設定> 詳細設定> ブログ設定」画面に、サムネイルサイズの項目があります。
ここの値を変更してみました(先ほどと同様に、今回は200→300px)。
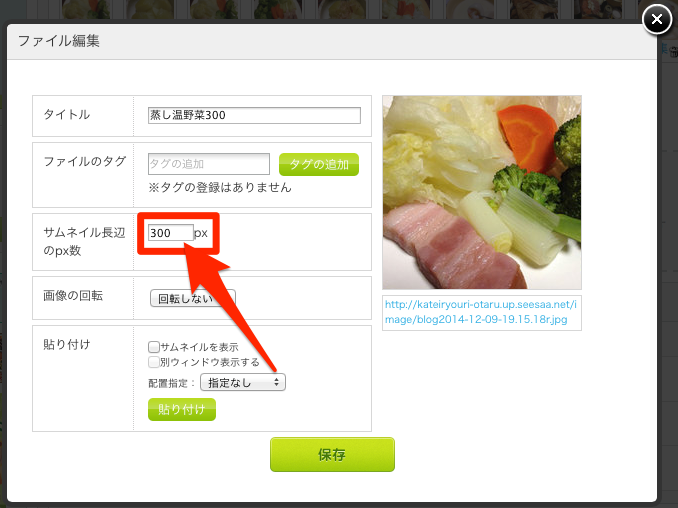
で、これだけでは実際の表示は変わらないので、比較用にある同じ画像を改めてアップロードして、先ほどの画像編集画面でみると、最初から「サムネイル長辺のpx数」が300pxになっていますね。
で、元の200pxの画像と改めてアップした画像を差替えてから記事を保存し直し、スマートフォン表示の当該画像を変更前後で比べて見てみると、
しっかり大きく表示されるようになりました。
これで、今後はアップロードする画像は全てサムネイルサイズは300pxとこれまでより大きくなるので、スマートフォンでの画像も大きく表示されますね。
おわりに
今回は、サムネイルサイズを300pxにしていて、所有しているiPhone 4Sでは画面にちょうど良いサイズで表示されていますが、これはデバイスによってはまだ小さく表示されたりしそうですね。
といって、サムネイルサイズをそんなに大きくしたら、サムネイルにならないんですけどね(汗)
ちなみに、スマートフォンの画面サイズより大きな画像の場合は、ちゃんと画面サイズに合わせて表示してくれるようです(今回、さらにサムネイルサイズを400pxにしてみたところ、画面サイズに合わせて、300pxの時と同様に表示されました)。
いや〜、本来ならば、パソコン表示用にアップした、サイズの大きな画像をスマートフォンなどの各デバイス用に自動でサイズ調整してくれると嬉しいのですが、そうは簡単にできないのでしょうか…