以前から、趣味のブログの方で、無料ブログサービスのSeesaaブログも使っています。
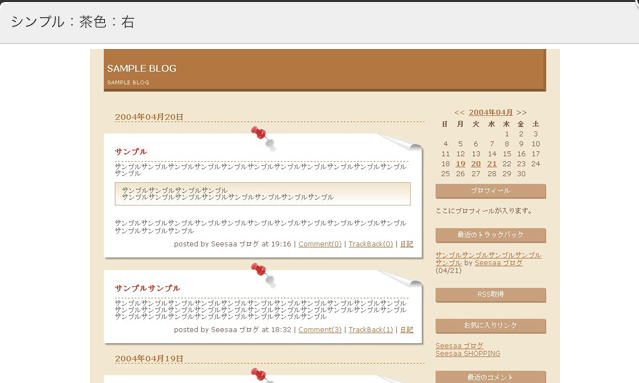
そのブログのレイアウトの基本となるテーマは、既存のデザイン一覧から「シンプル:茶色:右」というテーマを使っているんですが、これまではそのレイアウトをほぼそのまま使ってたんです。
ただ、今回ちょっとサイドバーの幅を広げてみようと思ったところ、サイドバーのタイトルバックの帯が画像だったために、単純に幅の変更では対応できないんですよね。
そこで、そのタイトルバックの帯画像を、横方向にだけ引き伸ばすように拡大して(変倍ですね)対応してみることにしたので、今回は、今さら聞けない背景画像の拡大方法の備忘録です。
変倍は本意ではないのですが、新たにバックの帯の画像を準備するのもなんですし、考えてみたらベタ塗りの背景にするのが良かったのかもしれませんが、背景画像の拡大方法の勉強も兼ねて、元の背景画像を利用してみることにしました。
背景画像の拡大方法〜background-size
ます、「シンプル:茶色:右」というテーマはこんなテーマです。
このサイドバーの茶色の帯が画像なんですね。
とはいえ、正直、今ひとつどうすればいいのか分かってないので、その方法をググってみたところ、こちらの記事を参考にさせていただきました。
ありがとうございました。
・背景画像の拡大縮小 – CSS | MDN
・background-size – CSS | MDN
CSSで使うプロパティは、「background-size」というものなんですね。
これに、例えば、画像の水平方向と垂直方向の両方のサイズを記述すれば、その大きさに拡大されるんですね。
今回の場合は、幅を300pxに引き伸ばし(現在は200px)、高さは現状のままということで、
「background-size: 300px 27px;」
を記述することになります。
実際にSeesaaブログのテーマを修正する
では、Seesaaブログのテーマ「シンプル:茶色:右」の該当箇所を修正します。
管理画面の、デザイン> PC> デザイン設定 の画面から適用しているテーマのタイトルをクリックして表示されるスタイルシートの記述画面から、「sidetitle」の次の箇所を探します(56行目あたり)。
.sidetitle{
background:url("http〜背景帯画像のURL") no-repeat left top;
color:#fff;
text-align:center;
height:27px;
padding-top:4px;
}
ここに、先ほどの「background-size: 300px 27px;」の記述を追記すればOKですね。
.sidetitle{
background:url("http〜背景帯画像のURL") no-repeat left top;
background-size: 300px 27px;
color:#fff;
text-align:center;
height:27px;
padding-top:4px;
}
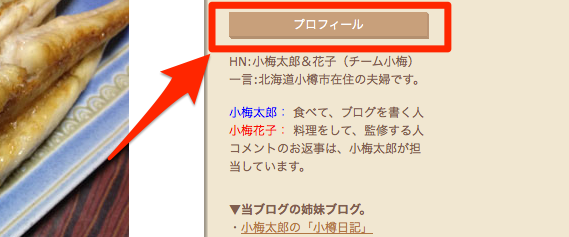
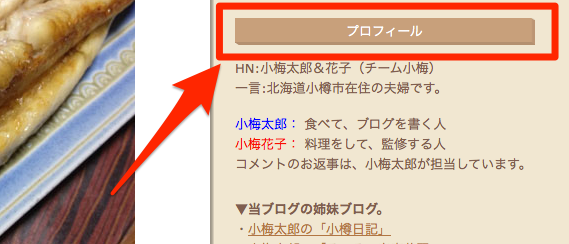
一応、これでタイトルバックの帯は、希望の幅に伸びてくれました。
もし修正方法がおかしい等の問題があったらご勘弁を。
横に変倍なので、実は陰の部分がちょっと伸びてるんですが、まあ良しとします。
※今回修正したブログはこちらです。
小樽で家庭料理
※そういえば、元のテーマをどれだけ変更してもいいものなのかな?