お気に入りのサイトや、参考にさせていただいたサイトをブログで紹介する時に、とんでもなく便利なブックマークレットが「ShareHtml」ですよね。
ブックマークレット (Bookmarklet) といったら、
ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである
ブックマークレット – Wikipedia
私は全然そのようなブックマークレットを作ったりはできませんが、世の中にはそのようなブックマークレットを作って公開してくださっている方がたくさんいるんですよね。
この「ShareHtml」はブロガー必須のブックマークレットとよく言われているのですが、作成されたのはこちらの方です。本当に感謝です。
普通のサラリーマンのiPhone日記 | iPhoneに魅せられた普通のサラリーマンの日々の生活を綴ってます。
で、上記の表示が、実際に「ShareHtml」を利用して掲載したものです。
サイトへのリンクをタイトルとサムネイル付きで作成してくれるんですから、これは本当に便利です。
設定方法や利用方法は、皆さん利用しているだけあって、あちこちで詳しく解説されているのですが、私は導入に際しては、こちらのブログ記事がとても分かりやすくて、参考にさせていただきました。
ありがとうございました。
神ブックマークレット ShareHtml , AppHtml の導入&使用方法(作者 @hiro45jp さん) | なまら春友流
導入及び設定は、こちらから行います。
→ShareHtmlメーカー
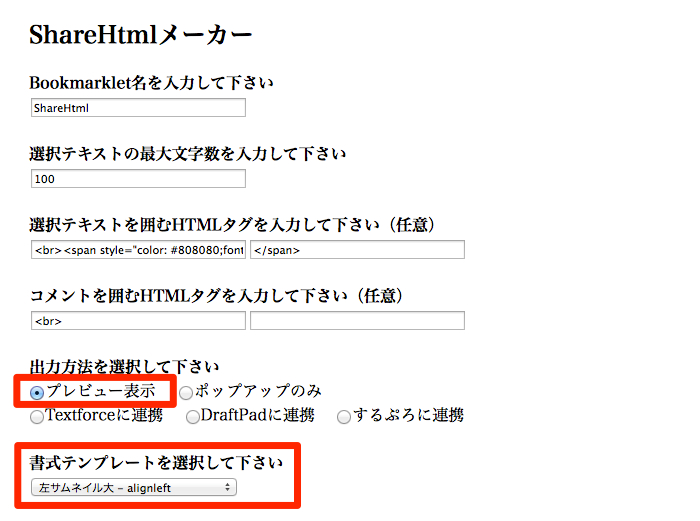
設定方法詳細については省きますが、差し当たっては、「出力方法を選択して下さい」の項目は「プレビュー表示」で、「書式テンプレートを選択して下さい」の項目は「左サムネイル大- alignleft」を選択して、あとはデフォルトで試してみるといいと思います。
そうそう、選択テキストを囲むHTMLタグを指定できるようにもなってますね。
設定が決まったら、「Bookmarkletを生成する」ボタンをクリックして、そうすると下にコードが生成されるので、パソコンであれば「デモおよびPC登録用」をブックマークバーにドラッグ&ドロップすると登録できます。
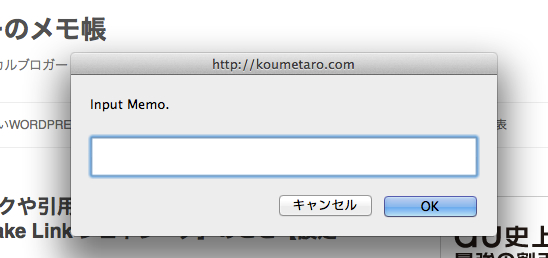
あとは、紹介したいサイトを開いた状態で、ブックマークレットを起動すれば、メモを記入する画面が出てきます。
必要に応じてコメントをしてOKをクリックすると、画面上部にコードが表示されるので、それを記事本文に貼付ければ最初のようなサムネイル付きのリンクを表示してくれます。
いや〜、こういう方々のおかげで、プログラムとかに疎いおじさんブロガーも、楽しくブログ生活をやっていけるんですよね。
そして、その感謝の気持ちを込めたブログの紹介も、こうやって簡単にできる訳です。
改めて、感謝です。