なかなかWordPress「Twenty Twelve」のカスタマイズが進まない、ローカルブロガー小梅太郎です。
って、分からな過ぎて先に進まない、というトホホな状況でもあるのですが、せめて一歩ずつでも進んでいきたいと思います。
そんな中、今回は基本的なところで、テーマ「Twenty Twelve」の表示フォントを少しいじってみたいと思うのですが、はてさて…
Twenty Twelveのスタイルシートを確認する
元々、フォントはそんなに奇をてらうつもりはありません。
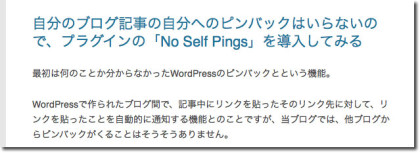
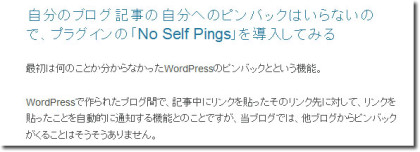
ただ、少なくとも表示フォントはデフォルトのままだと、特に記事タイトルがちょっと印象が薄く、かなり弱々しい感じです。
そうそう、Macで見るとあまり気にならないのですが、Windowsで見ると、相当貧弱なんですよね。
全体のキーカラーもまだ決まっていないので、リンクを含めて色はあまりいじれませんが、フォントの種類、ウェイトなんかを変えると印象がだいぶ変わるかもしれませんね。
ということで、Twenty Twelveのスタイルシート (style.css)を確認すると、リンク色を含む基本のフォント指定はここでしょうか。
bbody {
font-size: 14px;
font-size: 1rem;
font-family: Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
body.custom-font-enabled {
font-family: "Open Sans", Helvetica, Arial, sans-serif;
}
a {
outline: none;
color: #21759b;
}
a:hover {
color: #0f3647;
}
なるほど、font-familyを見ると、日本語の指定は元々ないんですね。
実際、どのフォントにするかはちょっと悩みどころなので、追々検討したいと思います。
現状、ちょっと頼りない記事タイトルの指定はここでしょうか。
.entry-header .entry-title {
font-size: 20px;
font-size: 1.428571429rem;
line-height: 1.2;
font-weight: normal;
}
個別にリンク色を指定をするには、記述をここに追加しないとダメですね。
今回は珍しく自力で検討しているので、はたして合っているのかは分かりませんが(汗)、当ブログではスタイルシートに子テーマを作っているので、ひとまず、これらを子テーマにコピーして、色々といじくってみたいと思います。
実際にスタールシートでフォント指定してみる
font-familyの指定はちょっと難しいですね。
別途、勉強が必要そうですが、色々調べてみて、自分の他ブログの設定も参考にしつつ、ひとまず、子テーマにコピーした上記のコードのfont-familyを下記に書き換えました。
font-family:’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif;
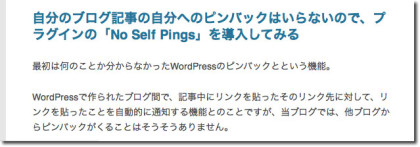
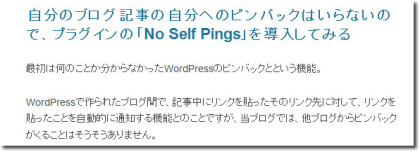
そして、記事タイトルのウェイトはボールドにしてみました。
font-weight: bold;
今回は差し当たってここまでですが、追々、リンク色等も含めて検討していきたいと思います。
う〜ん、どうなんだろう。あまり代わり映えしないかな。
フォントに関しては、環境によって変わるので、何ともいえませんけどね。